本記事では Stable Diffusion の img2img で strength を変更したらどれだけ画風が変わるのか、また元絵の意匠を汲み取って残してくれるのかについて調査した。
- 元絵について
- 人物がひとりの場合
- 人物がふたりの場合
- まとめ
- (2022/09/03追記) 複雑な元絵の場合
- (2022/09/04追記) strength に小数点2位の値を与えた場合の変化について
元絵について
元絵にはこれを使った。今回は、人物が1人の場合と2人の場合で調査することにした。
ローカル環境でのテストなので「ネットから拾ってきたモノ」を使ってもよいが、なんかのタイミングでそれが表に出てしまったら困るし、ブログに書きたいことが出てきてもそのまま使えない。基本的には img2img のテストでは自分で書いた絵を元絵にしている。
人物がひとりの場合
strength の値を 0.1 〜 0.9 で変化させながら画像を20枚ずつ生成させて、それぞれ一番まともな絵を選択した。

結果としては以下の通りであった。
- 0.1 〜 0.2 の場合、ほとんど変化が見えない
- 0.3 の場合、パーツが一部変化している
- 0.4 〜 0.7 の場合、元絵の意匠を残しつつ絵柄が変わる
- 0.8 の場合、元絵の意匠を残しながらも絵柄が大きく変わる
- 0.9 の場合、元絵を無視して、勝手に絵を描いてしまう
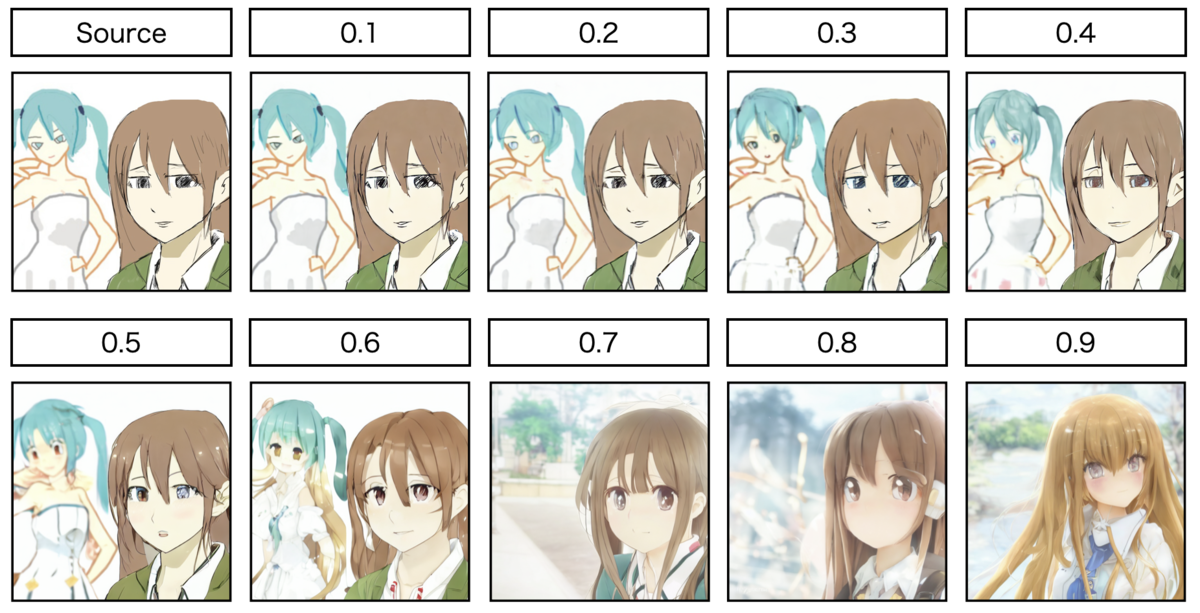
人物がふたりの場合
strength の値を 0.1 〜 0.9 で変化させながら画像を20枚ずつ生成させて、それぞれ一番まともな絵を選択した。

結果としては以下の通りであった。
- 0.1 〜 0.2 の場合、ほとんど変化が見えない
- 0.3 の場合、パーツが一部変化している
- 0.4 〜 0.7 の場合、元絵の意匠を残しつつ絵柄が変わる
- 0.8 の場合、元絵の意匠を残しながらも絵柄が大きく変わる
- 0.9 の場合、元絵を無視して、勝手に絵を描いてしまう
背景の青色の髪の女の子は strength が 0.6 までは人間として認識されていたが、0.7 からは風景として処理されてしまった。
まとめ
以上の調査により、元絵の複雑さに依存することではあるが、さくさんレベルの元絵の場合には以下のステップを踏むことで清書することができそうだ。
- img2img の strength を 0.6 〜 0.7 にして、好みの絵柄を生成
- 画像を手動で修正
- img2img の strength を 0.4 〜 0.5 にして、末端を調整
- 画像を手動で修正
- img2img の strength を 0.1〜0.3 にして、修正した部分を馴染ませて仕上げ
背景を追加したい場合はステップ 1 〜 4 で調整したあと、人物と合成してステップ5 で馴染ませればよい。
Stable Diffusion がリリースされて1週間ほどであるが、すでに IT と親和性の高いイラストレーターは img2img を使いこなしているようだ。いずれの場合も img2img を多段利用している。
(2022/09/03追記) 複雑な元絵の場合
さくさんが描いた落書きレベルのバストアップイラストではなく、細部まで描き込みされている(複雑な)全身イラストを元絵にした場合についてはどう変化するのか試す。
完成度の高い自作イラストなど手元にないため、txt2img で生成した画像をベースにして、気になる箇所を人力で修正したものを元絵として使うことにした。



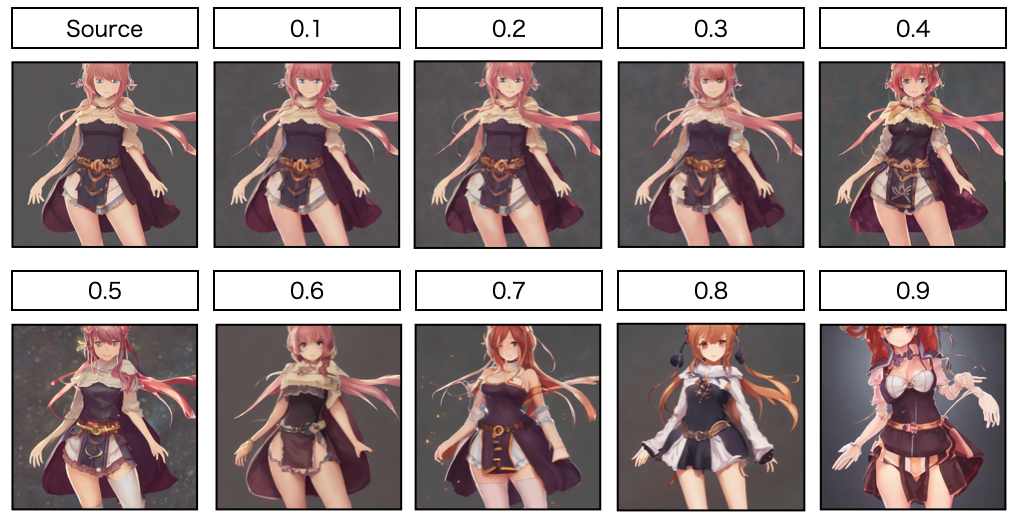
結果としては以下の通りであった。
- 0.1 〜 0.3 の場合、修正した部分がうまく馴染む
- 0.4 〜 0.6 の場合、元絵の意匠を残しつつ絵柄が変わる
- 0.7 〜 0.8 の場合、元絵の意匠を残しながらも絵柄が大きく変わる
- 0.9 の場合、元絵を無視して、勝手に絵を描いてしまう
修正を加えた場合には strength を 0.1 〜 0.3 で変換を加えると人力での修正箇所が馴染む。さらに絵柄に変化が欲しい場合は 0.4 〜 0.6 で変換をかけるとうまくいきそうだ。
人力での修正もきちんと描けていないと引きづられてしまう
さくさんが修正した元絵は、腕から指先にかけて違和感があるのに気付いた方もいるかもしれない。下図は strength を 0.6 にして変換して出力した画像である。



それぞれ顔は良い感じに変わっているのに手が元絵に引きづられてしまって破綻している。細部まで元絵の段階できちんと修正しておかないと変換後も破綻してしまう点は注意したい。
(2022/09/04追記) strength に小数点2位の値を与えた場合の変化について
hideaさんとkns_1234さんから strength に小数点2位を与えたときの変化を見たいとコメントを頂いた。
.5から.9を更に細分化して見てみたい
0.6~0.9の小数点第2位を変えて少しずつ変化を見てみたい。
strength に 0.10 〜 0.99 までの値を指定して画像を15枚ずつ生成して、そこから絵が崩れていないものをピックアップして動画にした。以下の結果となった。
- 0.6 以降はプロンプトの影響を大きく受けて元絵から離れていく
- 0.9 までは絵柄は変わっていても緑色の服を着ている
- なぜかたまにメガネが生成される (元絵のせいか?)
Stable Diffusion の img2img の strength に小数点2位の値を与えもっと詳細な変化を見たいとコメントをいただいたので動画を作成しました。0.6 以降はプロンプトの影響を大きく受けるので元絵から離れていくのがわかりますhttps://t.co/JmUrPURkCQ pic.twitter.com/M5bU27w3xx
— さくさん (@ch3cooh) 2022年9月4日

