今朝、起きてTwitterを見ているとむー氏(@mu000)がxaml.jpで新しい活動を始めたようでした。
最初サブドメインの話とかもあったんだけど、ここ最近はむー氏がかなり忙しかったみたいでxaml.jpの活動が止まっていたのでこのままxaml.jpプロジェクトが凍結するかなと思っていた矢先の出来事でした。
おとぎの国のXAMLを作りました。 - 星空は撫子色 http://t.co/kHHzcZgbVc @muu000さんから
— むー@修業期間 (@muu000) June 7, 2014新しく開始した活動は「おとぎの国のXAML」というXAMLに関する技術運用やノウハウが書かれたブログです(どーん)。
XamarinやXAMLのことに触れられていて、これからコンテンツが増えていくのが楽しみですね。
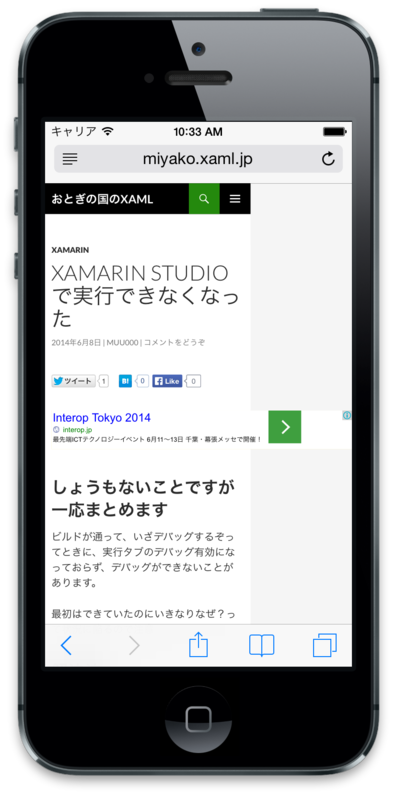
モバイルデバイスでみると広告がはみ出してる……
ここからが本編です。
おとぎの国のXAMLを布団の中で寝ながら見てた僕は見にくい…と思ってしまいました。例えば、「Xamarin Studio で実行できなくなった | 京の都のXAML御伽話」をiPhoneから見ると、下図のように横に広がりきった表示になります。広告の幅に合わせて本文が縮小されてしまうので、文字が読めなくなってしまいました。

広告部分のhtmlがどうなっているのか見てみました(見やすいようにちょっと改行しています)。
<div style="float:none;margin:10px 0 10px 0;text-align:center;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:inline-block;width:468px;height:60px" data-ad-client="ca-pub-XXXXXXXX" data-ad-slot="XXXXXXXX"></ins> <script>(adsbygoogle = window.adsbygoogle || []).push({});</script> </div>
どうやらモバイルデバイスからのアクセス時にも468x60の横長の広告を表示しているため、先ほどのように広告が本文領域を出してしまっているようです。
WordPressで運用されているようなのでアクセス元のデバイスがモバイルデバイスかどうかを判定するwp_is_mobile関数を使って広告を切り替えることもできると思いますが、本記事でははてなブログ等でも汎用的に使えるJavaScriptでUserAgentを判断して広告を切り替える方法をご紹介します。
千葉工業大学(CIT)の学食の日替わりランチを照会するサイト*1のhtmlをご覧頂くと分かりやすいかもしれません。食堂ごとの
デスクトップで表示する際には、サイズをあらかじめ決めないレスポンシブル広告を表示させています。

モバイルデバイスで表示させる場合には、一般的なバナー広告と同じサイズの320x50の広告を使用しています。

モバイル表示の際には左マージンの位置を変えて、Safariで見た時に画面の横幅に広がらないように調整しています。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> // ここでデスクトップ向けのGoogle AdSenseの広告向けパラメータを設定 var code = '<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-XXXXXXXX" data-ad-slot="XXXXXXXX" data-ad-format="auto"></ins>'; // UAに応じてモバイル向けの広告パラメータを設定 if (/iPhone|iPod|Android|DSi|3DS|Windows Phone/.test(navigator.userAgent)) { code = '<ins class="adsbygoogle" style="display:inline-block;width:320px;height:50px" data-ad-client="ca-pub-XXXXXXXX" data-ad-slot="XXXXXXXX"></ins>'; // CSSに合わせて code = '<div style="text-align:left;margin-left:-20px">' + code + '</div>'; } document.write(code); (adsbygoogle = window.adsbygoogle || []).push({}); </script>
もうひとつの解決案
最初から固定サイズのものじゃなくて、レスポンシブル対応の広告を使っても良いかもしれませんね*2。
@ch3cooh @muu000 可変サイズの広告じゃいかんのか
— JZ5 (@jz5) June 8, 2014