Firefox OSアプリはHTML5+JavaScriptで構築することができるから資産の活用が容易!と聞くのですが、その方面に触れたことがない僕としては「ア、ハイ…」となりました。このままでは何もやらずに終わってしまいそうなのです。
最小構成であるHello worldアプリを作ってアプリ開発の要領を掴んでみたいと思いました。Firefox OSアプリには2種類あります。
- パッケージ型アプリ
- ホスト型アプリ
プログラミング言語やフレームワークの違いというわけではなく、リソース(HTMLやCSSやJavaScript)をWeb上に配置するかローカルに配置するかの違いになります。
ここではデバッグが簡単なパッケージ型アプリの作り方を書きます。
Hello worldアプリを作る
Hello worldアプリの構成としては以下のものを想定しています。ちょうどWindowsを起動していたのでWindowsで試した記録ですが、おそらくMacでも同じ作業が可能だと思います。jsは使わずにHTMLだけ使用しています。
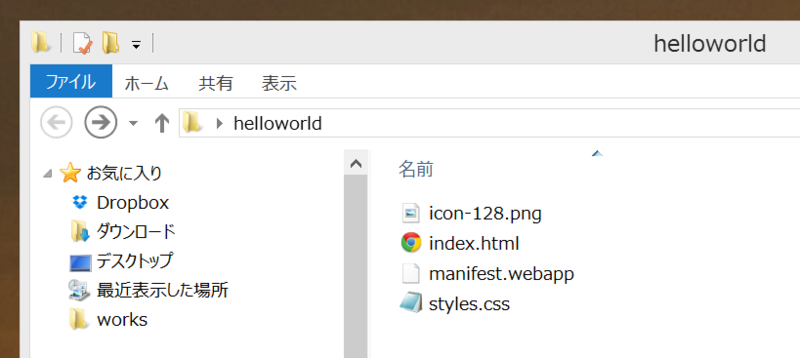
- helloworld
- icon-128.png
- index.html
- manifest.webapp
- styles.css
デスクトップにhelloworldという名前のフォルダを作成します。
Firefox OSでアプリとして認識されるためにはmanifest.webappが必要になります*1。
manifest.webappは、アプリのマニフェストファイルです。下記のようにjson形式で必要な項目を定義します。nameはアプリ名、descriptionはアプリの説明です。
ここで一番重要なのはlaunch_pathです。アプリのエントリポイント(?)となります。アプリを起動すると、下記の通り指定している/index.htmlがまず開かれます。
{
"name":"Hello, World",
"description": "Hello, Firefox OS",
"launch_path": "/index.html",
"icons": {
"128": "/icon-128.png"
},
"developer": {
"name": "ch3cooh",
"url": "http://blog.ch3cooh.jp"
},
"default_locale": "ja"
}
次にエントリポイントであるindex.htmlです。今回のように文字を表示するだけであれば、特に気にすることなく普通にHTMLを書けばよいと思います。少し見栄えを良くするためにstyles.cssを指定しています。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Hello, Firefox OS</title> <link rel="stylesheet" type="text/css" href="styles.css" /> </head> <body> <h1>Hello, Firefox OS!</h1> <p>はろー!</p> </body> </html>
styles.cssです。
body { background-color: #eee; } h1 { color: #000; text-shadow: 0 2px 0 #fff; } p { text-shadow: 0 1px 0 #fff; }
アイコンは128ピクセルx128ピクセルのpngファイルを適当に用意します。アプリ(?)アイコンのサイズについての仕様は「アプリマニフェスト - アプリセンター | MDN」をご覧ください。
本記事で紹介したHello worldアプリの構成は下図のようになっています。

Hello worldアプリを実行する
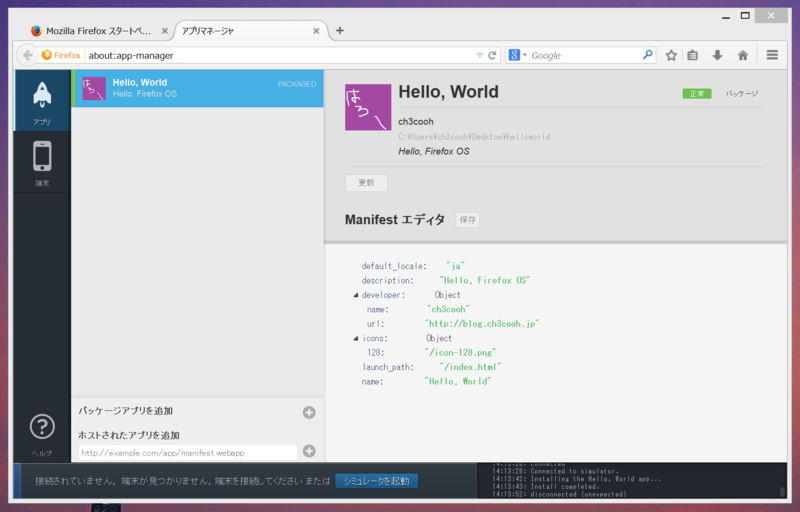
アプリマネージャを表示して、パッケージアプリを追加の+ボタンをクリックします。デスクトップ上に作ったhelloworldフォルダを指定します。マニフェストが正しく書かれている場合には下図のようにアプリ名とアイコンが表示されます。

シミュレータを起動ボタンをクリックしてFirefox OSシミュレータが起動すると、アプリマネージャにデバッグボタンが追加されますのでクリックします。
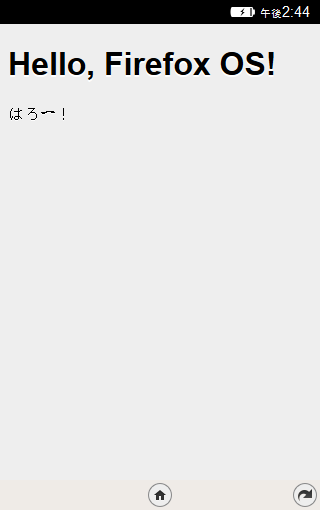
すると下図のようにHello worldアプリが起動します*2。

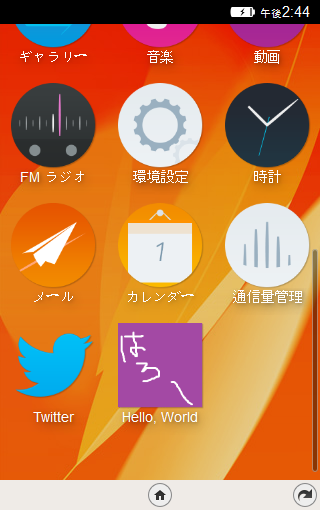
ホームボタンをクリックして、ホーム画面をスクロールすると適当に作ったアイコンが表示されているのが分かります。

アプリアイコンが他と同じように丸で切り抜かれないのが気になりますが、Hello worldアプリを書いて動かすことができました。