ASP.NET MVCでホスト型のFirefox OS アプリを作ったときに「.webapp」ファイルにアクセスできなくって困ったので、備忘録代わりに残しておきます。
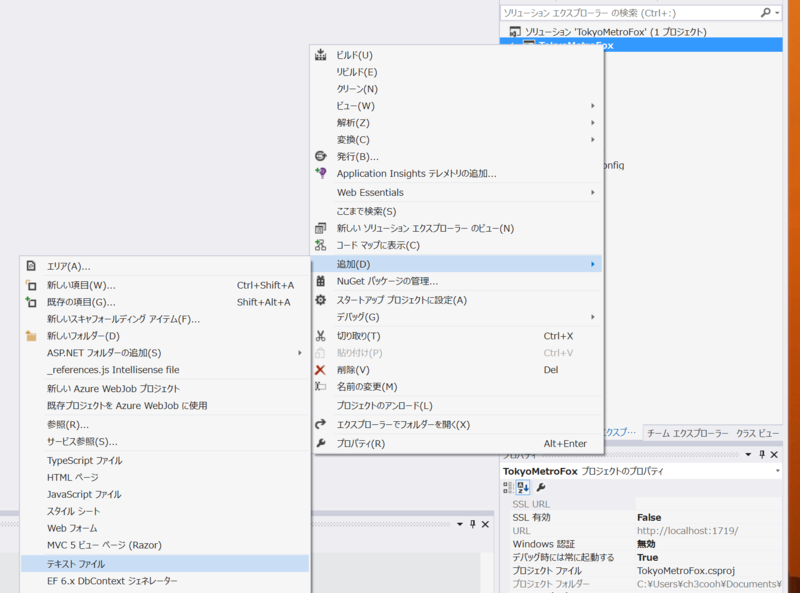
まずは普通にプロジェクトへ.webappファイルを追加します。ソリューションエクスプローラーからプロジェクトを選択して右クリックして、コンテキストメニューから[追加]を選択して、テキストファイルを追加します。

ダイアログが開かれるとファイル名を入力します。manifest.webappと入力して、OKボタンをクリックします。

このまま、Microsoft Azure Webサイトにデプロイして、http://○○.azurewebsites.net/manifest.webappにアクセスしてもファイルが見つからず404が返ってきます。
Firefox OSアプリでは、アプリケーション情報はmanifest.webappに記載します。manifest.webappファイルのMIMEタイプはapplication/x-web-app-manifest+jsonにする必要があります。
Web.configをダブルクリックしてファイルを開きます。

system.webServer要素を追加して、下記のように.webappファイルをapplication/x-web-app-manifest+jsonに拡張子とMIMEタイプのマッピングを追加します。
<system.webServer> <staticContent> <mimeMap fileExtension=".webapp" mimeType="application/x-web-app-manifest+json" /> </staticContent> </system.webServer>
以上で、ASP.NET MVCを使って開発したWebアプリをホスト型のFirefox OS アプリとして認識するようになります。