開発には MacBook Proを使っているが、Flutter でのデバッグ実行で最速なのは「macOS (desktop)」だと思う。そのため画面遷移のテストなどは macOSアプリで動作確認している。
現在、Twitter APIを利用するアプリを開発しているが、煩雑なログイン処理のため twitter_login を利用している。Twitter API を oauth1 で利用したい場合には唯一無二のライブラリパッケージである。欲を言えば Flutter Web*1でも使いたいのだが現在のところ非対応である。対応が難しいのかもしれない。
macOSアプリでTwitterのログインに失敗する問題が発生し、何が問題なのか気付くのに時間がかかったため備忘録を残しておく。
- (結論) twitter_login を macOSで使うために必要なもの
- macOSアプリにネットワーク権限がない場合、twitter_login のログイン処理が失敗する
- Twitter Developer Portal のアプリ設定でアイコンを設定していないと twitter_login のログイン処理が失敗する
(結論) twitter_login を macOSで使うために必要なもの
twitter_login を macOSで使うためには以下の前準備が必要である。どれかが抜けていると後述するエラーが発生する。
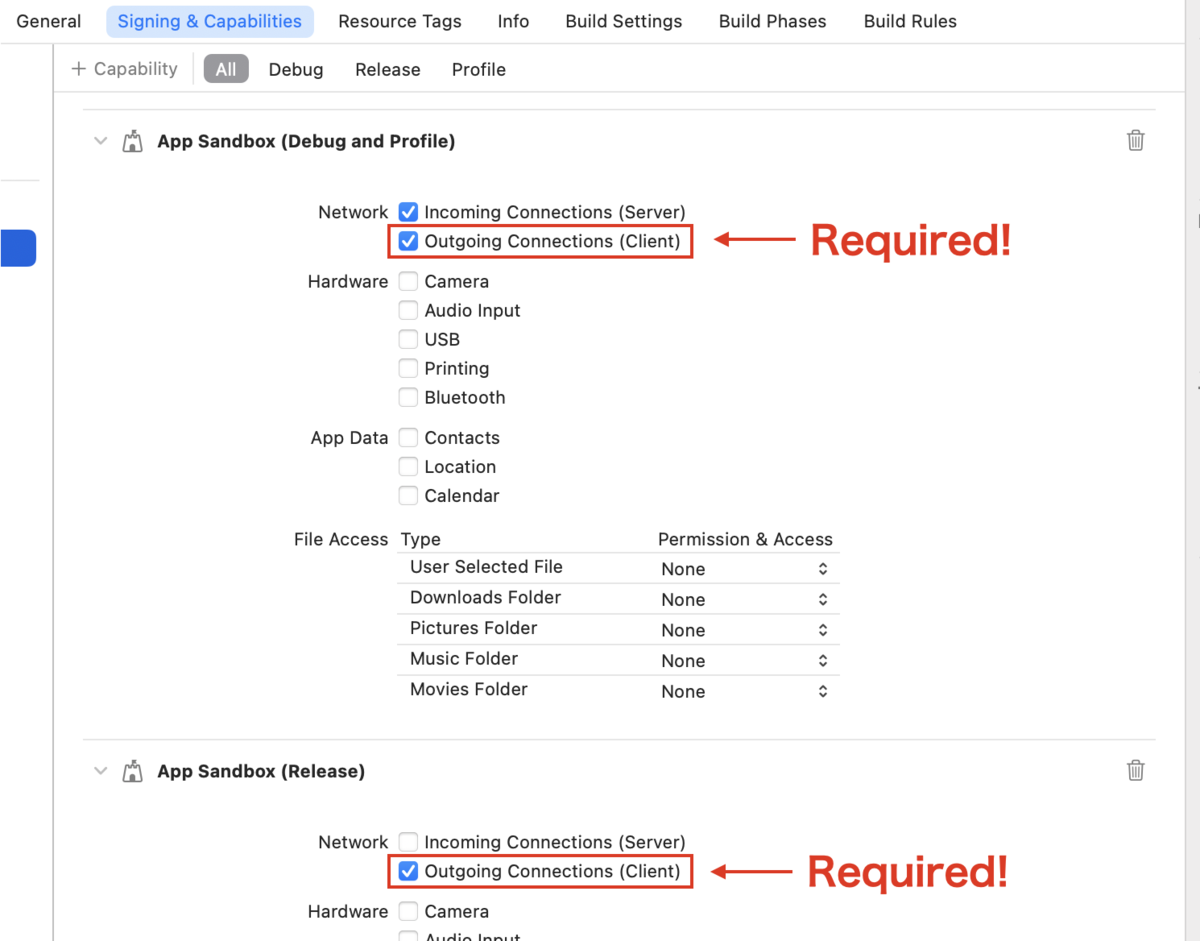
- macOS の Capabilities のうち「Outgoing Connections (Client)」にチェックをつけておく
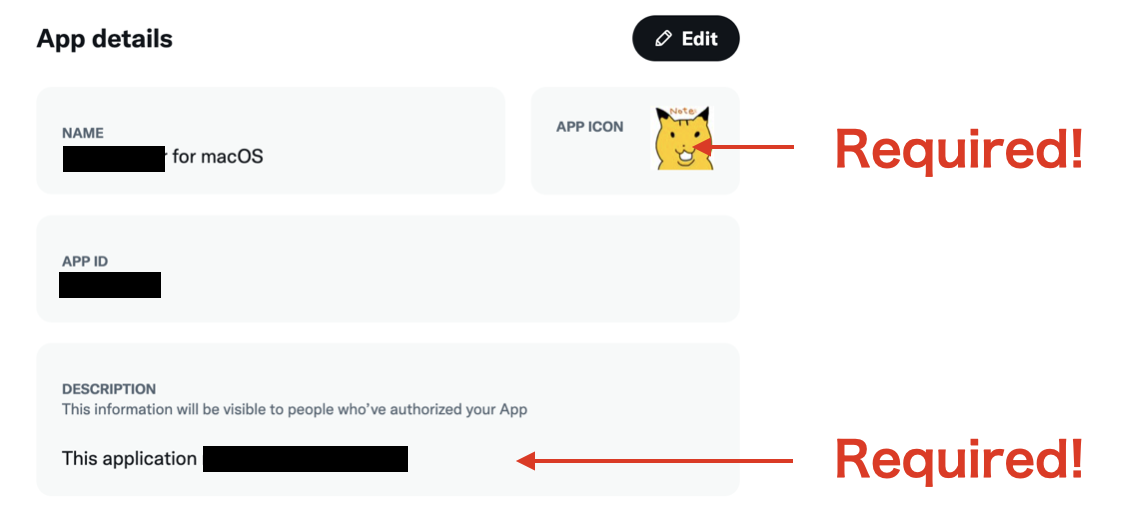
- Twitter Developer Portal で アプリアイコン、アプリの説明、Callback URI、Website URLを入力しておく
順番に説明していく。
macOSアプリはネットワーク利用の権限がないとWeb API にアクセスできない。macos/Runner/DebugProfile.entitlements と macos/Runner/Release.entitlements に com.apple.security.network.client を追加しておく必要がある。
<key>com.apple.security.network.client</key> <true/>
慣れていれば 直接 .entitlements ファイルを書き換えても良いが、Xcodeを開いて Capabilities から下図の通りチェックボタンを入れる方が確実だろう。

https://developer.twitter.com/en/portal/dashboard にアクセスして API Key と API Secret Key を準備しておく。「まだ自分しか使わないから……」という理由でアプリアイコンとアプリの説明 を入力してなかったが、後述のエラーが発生した。


以上で、macOSアプリで twitter_login が使えるようになっているはずだ。この結論の章だけを読んでおけば、ここから先の文章は読む必要がない。
macOSアプリにネットワーク権限がない場合、twitter_login のログイン処理が失敗する
ここから先は失敗編である。
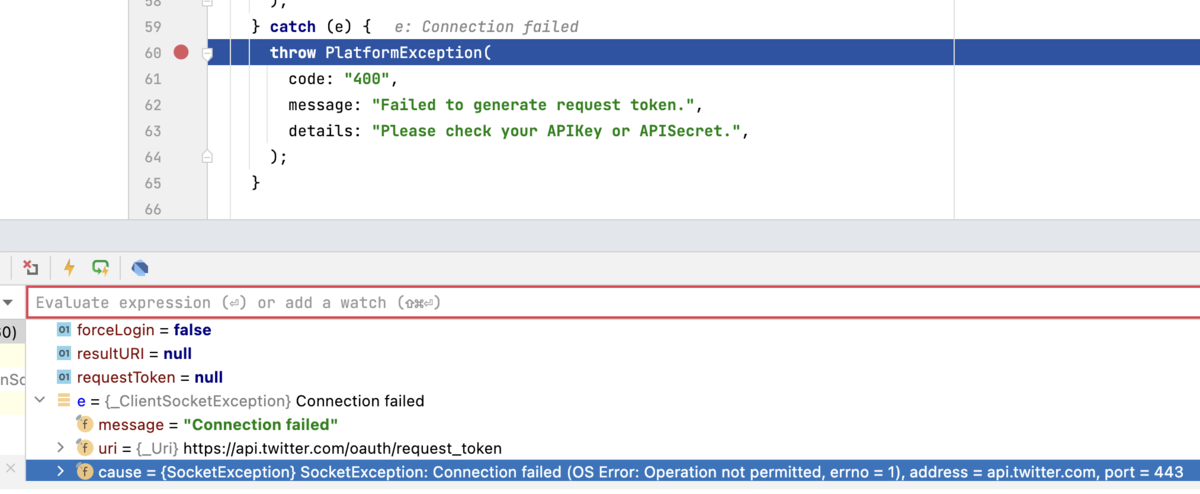
macOSアプリで twitter_login を使ったところ、PlatformExceptionが発生した。
実際には下位レイヤーからどんな例外が飛んできても、ログイン時に発生した例外は PlatformException: Please check your APIKey or APISecret. でまとめられてしまうようだった。
Future<AuthResult> login({bool forceLogin = false}) async { String? resultURI; RequestToken requestToken; try { requestToken = await RequestToken.getRequestToken( apiKey, apiSecretKey, redirectURI, forceLogin, ); } on Exception { throw PlatformException( code: "400", message: "Failed to generate request token.", details: "Please check your APIKey or APISecret.", ); }
実際に発生しているエラーは SocketException: Connection failed (OS Error: Operation not permitted, errno = 1), address = api.twitter.com, port = 443 であった。

「dart - How to enable Flutter internet permission for macos desktop app? - Stack Overflow」によれば、macOSアプリでネットワークごしにアクセスする場合には com.apple.security.network.client の権限が必要であることがわかった。
Twitter Developer Portal のアプリ設定でアイコンを設定していないと twitter_login のログイン処理が失敗する
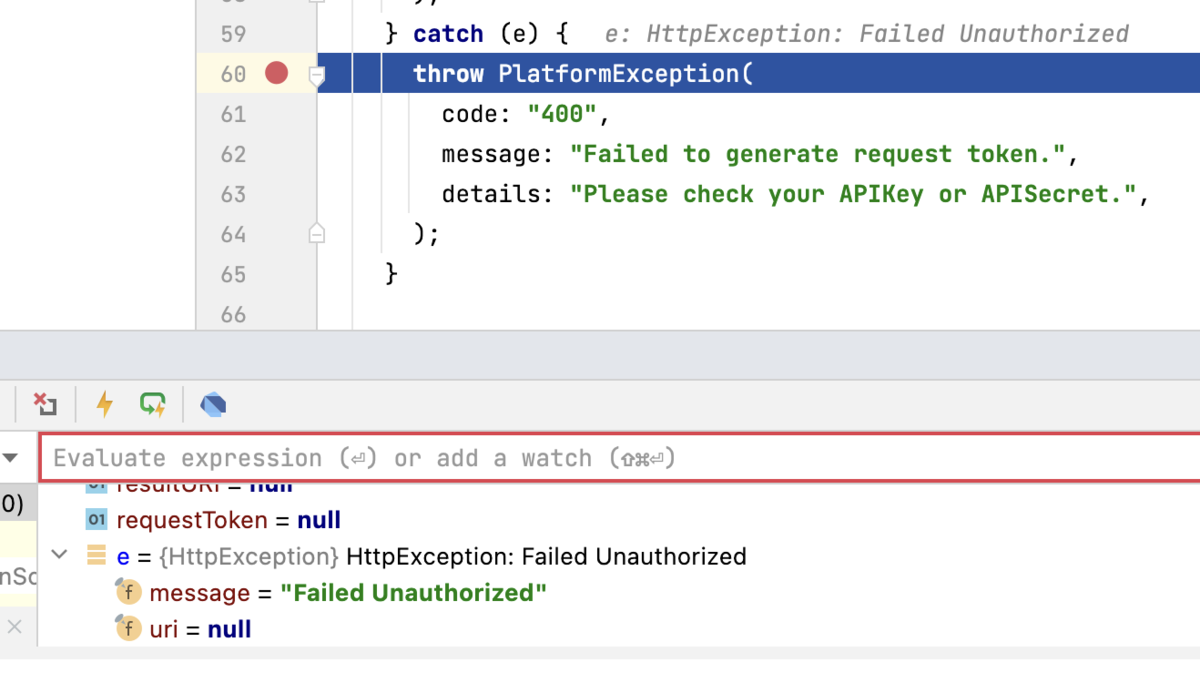
Twitter Developer Portal のアプリ設定でアプリアイコン画像を設定していなかったところ HttpException: Failed Unauthorized が発生した。

1年ほど前まではアプリアイコン画像を設定していなくてもエラーにならなかったと思うがいつの間にか仕様が変わったのかもしれない。
*1:Flutter on the Web