Windows Bridge for iOSは、Objective-Cで書かれたiOSアプリをWindowsアプリに変換するソリューションです。詳しくはこちらの記事を御覧ください。
iOSではUISwitchやUIButtonなど標準のUIコントロールが用意されています。これらのUIコントロールはそのままWindows Bridge for iOS SDKを使ってWindowsアプリへ変換することが可能です。
さて、諸々のUIコントロールはどのように置き換わるのか、SDKに付属しているWOCCatalogというサンプルプロジェクトを変換して確認してみます。
UITableView
UITableViewは定番のiOSのコントロールです。これに関しては別途記事をまとめていますので、下記の記事を御覧ください。
各種コントロール
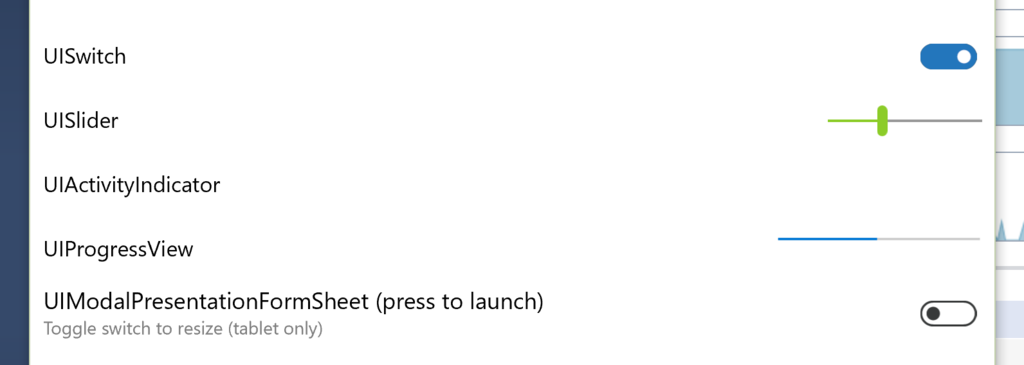
UISwitch、UISlider、UIActivityIndicator、UIProgressViewなど、iOSアプリを使っているとよくみるUIコントロールです。

変換後にWindowsアプリで確認すると下図のようになります。

UIDatePicker
名前の通り年月日を選択するUIDatePickerです。iOS 7より前のバージョンではドラムでしたね。

変換後にWindowsアプリで確認すると下図のようになります。Windowsではフラットな感じになっています。

Windows 10の世界観には合わないかもしれませんがWindows Phoneのピッカーのデザインが好きでしたね。
UISearchBar
あんまりこんな使い方はしないかなぁ…と思うのが検索キーワードを入力するための UISearchBar です。

変換後にWindowsアプリで確認すると下図のようになります。文字入力中に全削除するための×ボタンが表示されているのは再現度が高いです。

画像処理
UIコントロールではないのですが同じサンプルプロジェクトに含まれていたので画像処理についても紹介します。vImageMatrixMultiply_ARGB8888関数やvImageBoxConvolve_ARGB8888関数を使って画像処理をしています。

変換後にWindowsアプリで確認すると下図のようになります。iOSと同等のblur(磨りガラス状のエフェクト)を使うことができます。

バッジ
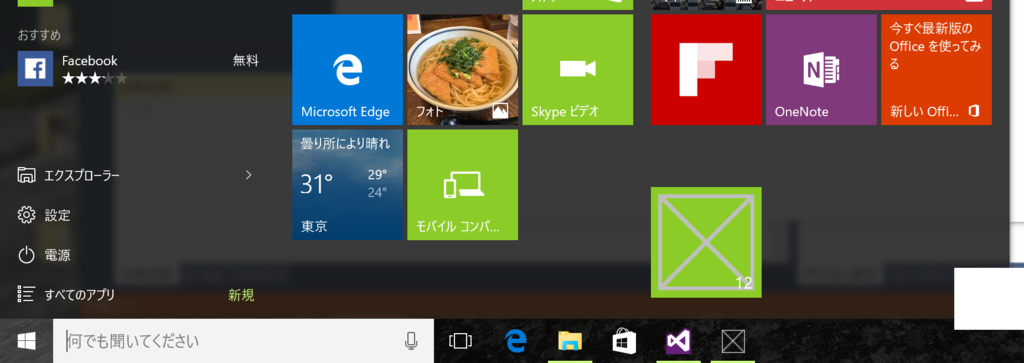
バッジは未読数を管理するのに使われる機能です。通常Notificationを受けて数値を変更します。適当な数字を入力するとWindows 10のスタート画面の数字に反映されます。

スタート画面に画像なしの緑のアイコンが表示されています。これがサンプルプロジェクトなのですが先ほど入力したバッチがそのまま表示されているのが確認できるかと思います。

関連記事
このエントリでは、Windows Bridge for iOS (旧名: WinObjC)についてを紹介させていただきました。Windows Bridge for iOSは、Windows 10で使用できるようにブリッジさせて、Objective-CのコードやiOS APIを使ったコードを再利用するためのプロジェクトです。
この他にもWindows Bridge for iOSのネタを紹介しております。Tipsをまとめておりますのでこちらのページをご参照ください。