Titanium MobileでiPhone、Android両方で動く環境を構築出来て、ようやくスタート位置についたのでだらだらとメモを取りながら、Titanium Mobileを触って行きたいと思います。
プロジェクトの新規作成とRun Emulatorによる実行まで
Titanium Mobileを使ってプロジェクト作成から、作成したテンプレートアプリのiPhoneシミュレータでの起動までを実行してみましょう。
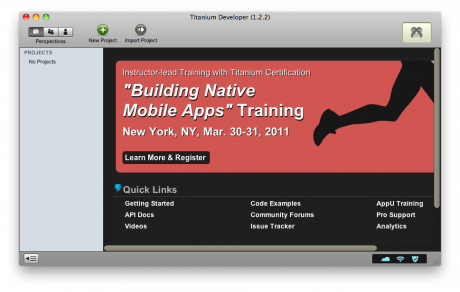
Titanim Developerを起動します。左側にTitanium Developer上で管理されているプロジェクト一覧、右側にTitaniumのダッシュボードが表示されています。リンク一覧もあり、 TitaniumのAPIドキュメントやフォーラム、Tips集へのリンクなどがあります。
次にプロジェクトの新規作成を行います。Titanium Developerの左の方にある緑色のプラスアイコンの「New Project」をクリックします。
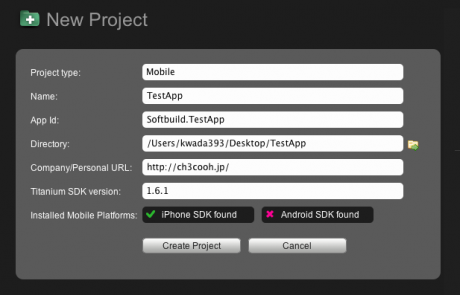
プロジェクト作成の為のウィザードが表示されます。Project TypeからはDesktopやMobile・iPadが選択出来ます(何故、iPadだけ別物扱い?)
iPhone上で動かしたいので「Mobile」を選択します。Nameは適当にTestApp、App Idも同じく適当に「Softbuild.TestApp」にします。*1
Directoryは、Titanium用のプロジェクトの作成場所です。デスクトップ上にしましょう。Company/Personal URLには自分のウェブページのアドレスを入力しました。
Titanium Developerは、iPhoneならiPhone用のプロジェクトを生成してiPhoneシミュレータで起動します。ここでは適当に入力しましたが、 Nameは後ほどxcodeのプロジェクト名、App IdはBundle identifierとなります。実機デバッグされるのであれば、出来るだけこの時点で正しい内容を入力しておくと良いかもしれません。
プロジェクトの新規作成を行うと、テンプレートソースが生成される。まずはソースコードに触れる前にiPhoneシミュレータにて実行してみよう。
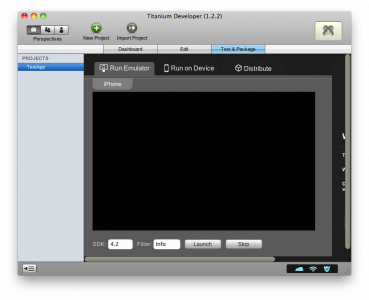
「Test & Package」タブを開きます。
Run Emulator、Run on Device、Distributeのタブが並んでいます。それぞれシミュレータでの実行、実機での実行、配布用パッケージの生成となります。 iPhoneシミュレータで実行出来れば良いので、Run Emulatorを選択します。
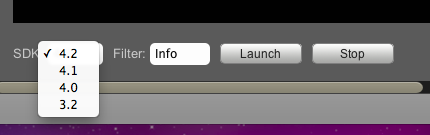
次に実行に使用するiPhoneシミュレータのバージョンを選択します。今使っているMacBook AirにはiOS4.2 SDKまでしかインストールされていないので4.2を選択します。Launchボタンをクリックします。
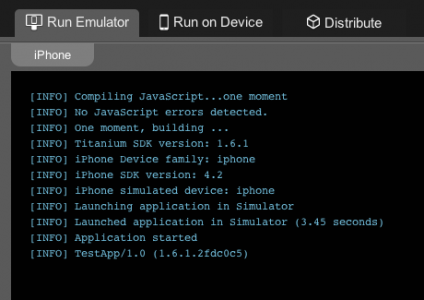
おそらくプロジェクト内にあるマニフェストやリソースファイルからxcode向けのプロジェクトが生成、ビルドされ、iPhoneシミュレータで実行される流れになっていると思われます。最初の実行に若干時間が掛かりますので少し待ちましょう。次回からはすぐにシミュレータが起動されます。
しばらくするとシミュレータが起動します。テンプレートアプリはTabBarをView ControllerにUILabelが載っただけの寂しいものですが、JavaScriptでもタブバーが扱えるのに気付いて頂けると幸いです。
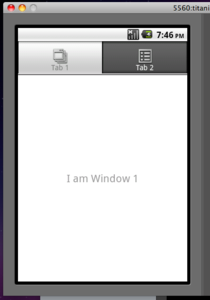
Android上でアプリを実行すると以下のような感じです。さすがにテンプレートプロジェクトだけあって、それぞれがUI的に上手い具合に表示されているのが判ります。
Titanium Developerによる自動生成されたテンプレートアプリのソースを見る
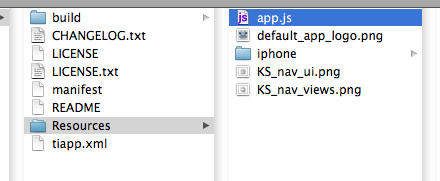
プロジェクトの新規作成を行うと、以下のフォルダのような内容がテンプレートとして生成されます。アプリで使用されるコードや画像リソースはResourceフォルダに格納されています。中でも注目するのがapp.jsです。

app.jsは、Titaniumのエントリポイントとなっており、このファイルから書き始める事になっています。内容が見えませんが、iphoneフォルダにはテンプレートアプリで使われたスプラッシュ画像などが格納されています。
buildフォルダ以下は、iPhone向けビルドを行った後に生成されたxcode向けプロジェクトです。未確認ではありますが、おそらくandroid向けのビルドを行うと、android用のプロジェクトが格納されるのだと思われます。
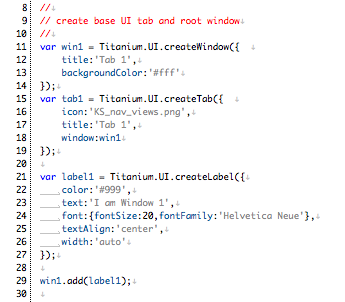
JavaScriptでiPhone/Android用アプリを書く事が出来るとしか紹介していませんでした。app.jsの中身を見ていきましょう。JavaScriptというメジャーな言語を使っているのでのテキストエディタの恩恵がフルに受けられます。

Interface Builderを使うのに慣れている方はGUIだけで出来るのに思ってしまいますが、IBの挙動を嫌うiPhoneプログラマの方は例えばUITableViewCellのデザイン等をコード上で全て書いてしまいます。Titaniumでも同様に全てコードで書きます。
createTabGroupメソッドにてUITabControllerにあたるtabGroupを作り、tab1のRoot ViewControllerとなるwin1を作成しています。
// create tab group
var tabGroup = Titanium.UI.createTabGroup();
// create base UI tab and root window
var win1 = Titanium.UI.createWindow({
title:'Tab 1',
backgroundColor:'#fff'
});tabにタイトル名とアイコンのリソース名、windowに先ほど作成したwin1を設定します。ここはtab1のviewにwin1を指定したようなものかもしれません。
Windowに表示するラベルを作っています。win1.add(label1);という処理がありますが、これはそのままaddSubViewメソッドでしょう。普段はあまりフォント種別まで意識していないので慣れるまではxcodeから移してくる必要かもしれませんね。
var tab1 = Titanium.UI.createTab({
icon:'KS_nav_views.png',
title:'Tab 1',
window:win1
});
var label1 = Titanium.UI.createLabel({
color:'#999',
text:'I am Window 1',
font:{fontSize:20,fontFamily:'Helvetica Neue'},
textAlign:'center',
width:'auto'
});
win1.add(label1);最後にtab1をtabGruopにaddTabし、tabGruopをopenします。openするのがCocoa Touch的にはどのような表現になるのかあまり想像出来ませんが、これで先ほどiPhoneシミュレータにて実行したようなアプリになります。
// add tabs tabGroup.addTab(tab1); // open tab group tabGroup.open();
xcodeの(Visual Studioに比べて貧弱な)インテリセンスでも有るのと無いのとでは生産性が大きく異なります。個人的には、ゆとりプログラマの僕には、APIの全てを覚えていなくてもそれっぽくメソッドを選び出せるインテリセンスが使えないのは少し悲しい悲しいですね。
iPhoneプログラムの真骨頂はUITableViewにあると思っていますので、UITableViewがTitanium Mobileではどのような表現になるかも後々調べておきたいです。
Run Emulator時に生成されたxcode向けiPhone アプリプロジェクトの中身を見てみる
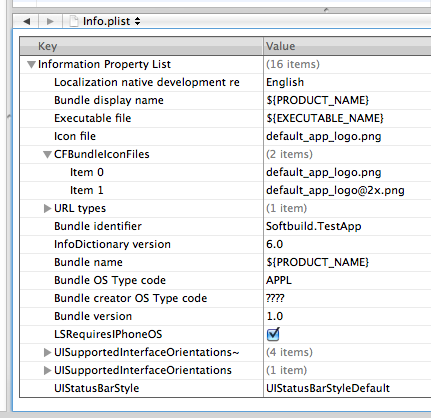
Titaniumによって自動生成されたプロジェクトをxcodeで開くことが出来ます。気になるのはinfo.plistです。上の方でも書いた通りプロジェクトの作成時に指定した文言が反映されているのが見て判るかと思います。

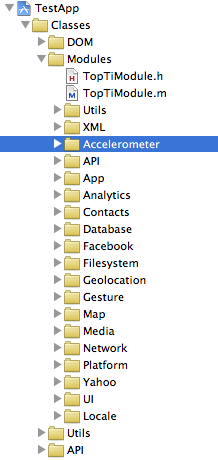
Modulesフォルダを開くと圧倒的な量のフォルダがあります。XML、Analytics、Facebook、Geolocation、Media、Networkなどなどです。UIフォルダも掘り下げればCoverflowなどがあり考えるだけでもわくわくするモジュールが最初から登録されています(少し長いけれどご容赦を)。

一部ソースコードはヘッダだけで実体は.aファイルに入っていますが、ソースファイルとヘッダファイルまで用意されているモジュールもあります。
TitaniumのJavaScriptから呼ぶ事の出来るネイティブコードのモジュールの作成の仕方については詳細までは把握していませんが、これを見る限りではコピペしてソースを書きなおしていくという手段も使えそうです。拡張モジュールを作るのが楽になりますね。
*1:但し、このApplication IDの付け方だとAndroid向けアプリをエミュレータで実行することが出来ません。また"-"(ハイフン)をつけてしまうとiPhone実機での実行に問題があるようです。無難なのはjp.softbuild.*のような形式にしてしまうのが一番です