簡単にAPIモックが作れるJSON Serverを試してみました。
JSON Serverは「30秒で構築できてコードを書かずにfull REST APIを提供する」を謳い文句にしています。実際にJSONを出力させるのはとても簡単でしたので、JSON Serverの導入と実際にJSONを出力させるところまでを紹介したいと思います。
JSON Serverを試してみた
開発の初期段階でありがちなのですが、アプリ側の実装を進めたいけれどサーバーの実装が追いついていなくて、アプリの実装が止まってしまうことがあります。
そこでダミーデータを食わせたりするのですが、最終的にはサーバーとの接続時に色々な問題が発生してしまいがちです。アプリとしては、仮でも良いのでそれっぽくJSONを出力するAPIがあれば、データの取得処理や画面遷移の実装を進めていくことができます。
スマートフォンアプリの開発環境が現在ほど整っていなかった7,8年前に、僕はASP.NET MVC 2でXMLを出力させることをしていたようです。今となっては何故XMLを出力させていたのかわかりませんが……昔は今ほどJSONが主流じゃなかったのかな……?
今日は無性にJSONを出力するAPIモックが欲しくなってしまったのでツイートしたところ、JSON Serverについて教えていただきました。
JSON Server でいいんじゃないですかね https://t.co/aZzzjT8JBZ
— やまぐち (@yama3tomato) 2018年1月30日
さて、JSON Serverを使っていくことにしましょう。
JSON Serverをインストールする
JSON ServerはNode.jsを利用するようです。手持ちのMBPは以下のバージョンがすでにインストールされていました。
- Node.js: v6.11.0
- npm: 3.10.10
JSON Serverのインストールしました。
$ npm install -g json-server
問題なくインストールできると思います。
簡単なJSONを出力させる
まずは、簡単なJSONを出力させてみましょう。
作業用のフォルダを作成します。
mkdir -p ~/json_test cd ~/json_test touch db.json
db.jsonを書く
touchコマンドで生成したdb.jsonを開きます。
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
サーバーを起動する
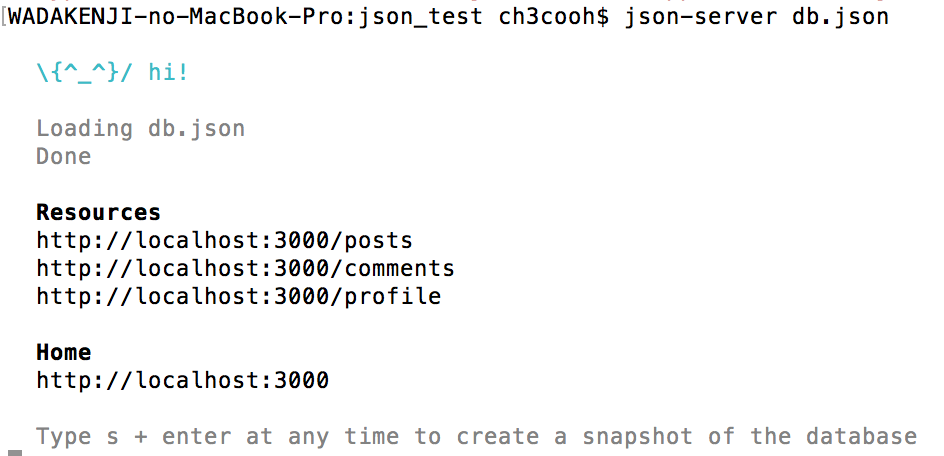
$ json-server db.json
これでサーバー側は動き始めました。

あとはhttp://localhost:3000/postsにアクセスすると以下のようなJSONが返ってきます。
[ { "id": 1, "title": "json-server", "author": "typicode" } ]
ルートを定義してJSONを出力させる
ルーティングを変更したいケースがあります。http://localhost:3000/v1/postsにアクセスしたい場合があります。
routes.jsonを書く
サーバーの起動時にオプションに--routes {ROUTES_JSON}を指定することでJSON以外の画像などのデータも配信することができます。以下のようなフォルダ構成にしているとします。
以下のようなフォルダ構成にしているとします。
. ├── db.json └── routes.json
routes.jsonの中身は以下のようにしておきます。
{ "/v1/*": "/$1" }
ルート定義の書き方については他にもあるようですので、 https://github.com/typicode/json-server のAdd custom routesの項目をお読みください。
サーバーを起動する
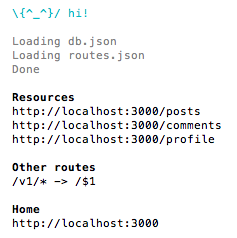
$ json-server db.json --routes routes.json
はい、これでサーバーを起動することができました。

http://localhost:3000/v1/postsにアクセスすると以下のJSONが返ってきます。
[ { "id": 1, "title": "json-server", "author": "typicode" } ]
これで前述したhttp://localhost:3000/postsと同じ結果を得られることがわかります。
画像などのデータを配信する
サーバーの起動時にオプションに--static {PATH}を指定することでJSON以外の画像などのデータも配信することができます。以下のようなフォルダ構成にしているとします。
.
├── db.json
└── public
└── sample.png
sample.pngにアクセスしたいと考えています。静的データを格納しているフォルダとしてpublicディレクトリを指定して、サーバーを起動します。
$ json-server db.json --static ./public
これでhttp://localhost:3000/sample.pngにアクセスすると、画像にうまくアクセスできるようになったはずです。
トラブルシューティング
iOSアプリからJSON ServerのAPIにアクセスしても取得に失敗してしまう
ChromeなどのブラウザでアクセスしてJSONが問題なく返ってくる場合には、httpにアクセスしているので失敗していると思われます。これはATS(App Transport Security)によって失敗してしまっていると思われます。