みつばたんにASP.NET MVCは取っつきにくいと言われて、前に「雑な短冊メーカー改め、雑じゃない「短冊メーカー」を作りました - 酢ろぐ!」で書いたように今の自分のスキルでWebアプリを超高速開発できるのはASP.NET MVCかなと思っているので「そうかな?」と言ったけど、確かにお作法を知らないと何をして良いのか分からないだろうなぁ……と考え直した。
本記事では、Visual Studio 2013を使用して、新規作成したASP.NET MVCプロジェクトでコントローラーとビューを追加する方法をご紹介します。
ASP.NET MVCのプロジェクトを作成する
まずはVisual Studioを起動して、プロジェクトの新規作成をおこないます。テンプレートの一覧から「ASP.NET MVC 4 Web アプリケーション」を選択して、[OK]ボタンをクリックします。

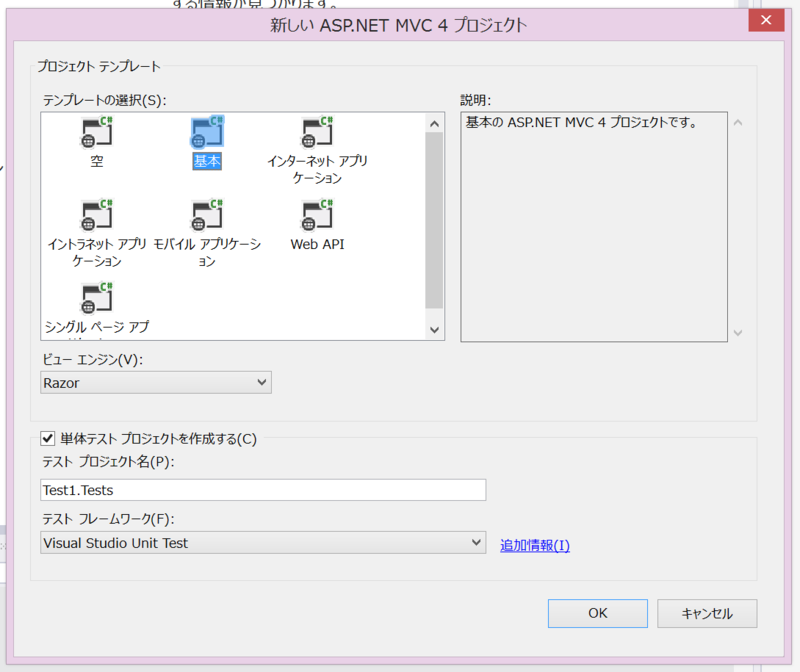
[新しいASP.NET MVC 4プロジェクトダイアログ]が表示されるので、基本を選択して、[OK]ボタンをクリックします。少し待つとプロジェクトの自動生成が完了します。

実行するがエラーが発生してしまう→何故なのか
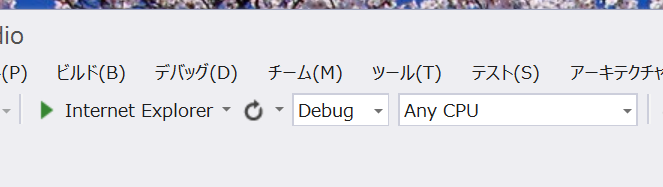
さて、テンプレートを使ってプロジェクトが生成できました。実行してみましょうか。開発中のプロジェクトを実行するには、F5キー押下もしくは下図の実行ボタンをクリックします。

テンプレから作成したんだから実行できると思いますよね?残念ながら実行できません。
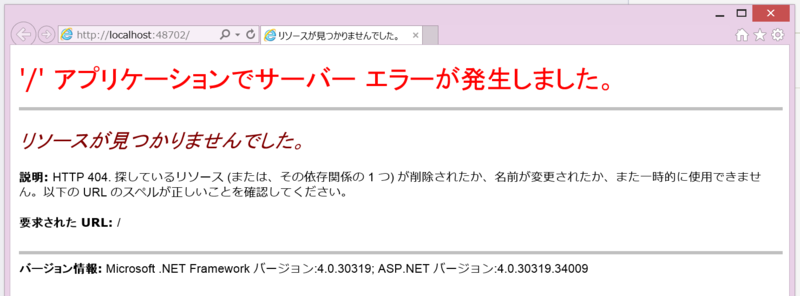
下図のようなエラーページが表示されます。

何故なら、基本のテンプレートでASP.NET MVC 4プロジェクトを生成すると、デフォルトで開くコントローラーが存在していないからです。
ここで書いているデフォルトとは、例えば短冊メーカーの場合は、http://tanzaku.ch3cooh.jp/で開かれるページを指します。
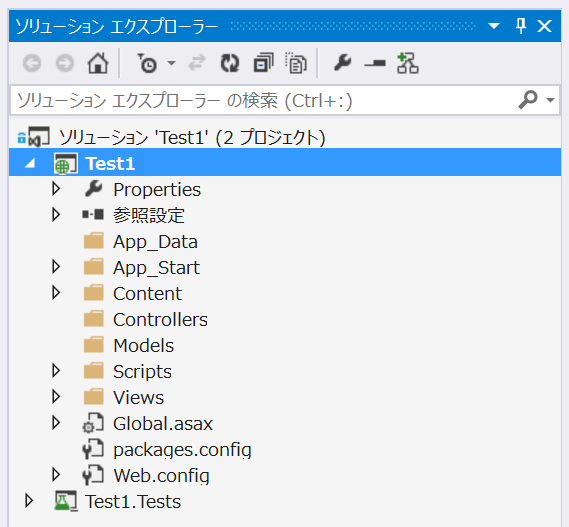
作成されたプロジェクトの一覧をソリューションエクスプローラーで見てみましょう。沢山フォルダがあるのも困難の原因かもしれませんね。本記事では各フォルダについて紹介しませんので、ぐぐるなどして調べましょう。

前述したデフォルトで開くコントローラーとは何を指すでしょうか。
App_StartフォルダのRouteConfig.csを開いてみましょう。以下のようなコードがあります。デフォルトではHomeコントローラーのIndexアクションが実行されることが分かります。
using System.Web.Mvc; using System.Web.Routing; namespace Test1 { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } } }
コントローラーとビューを追加する
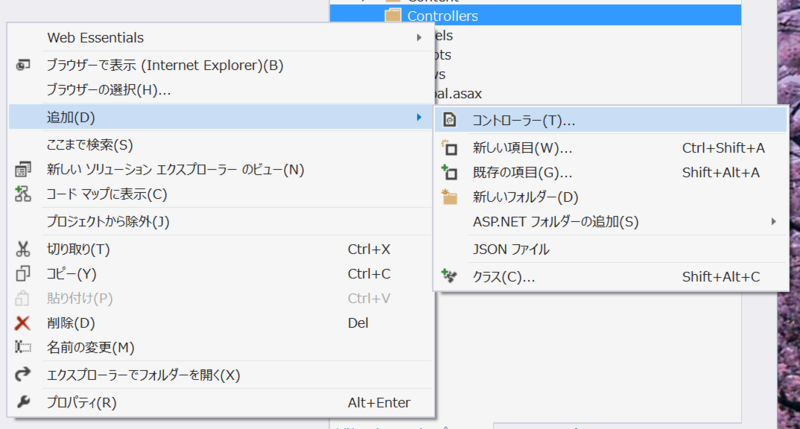
ソリューションエクスプローラーのControllersフォルダを右クリックして、コンテキストメニューから[追加]、[コントローラー]の順に選択します。

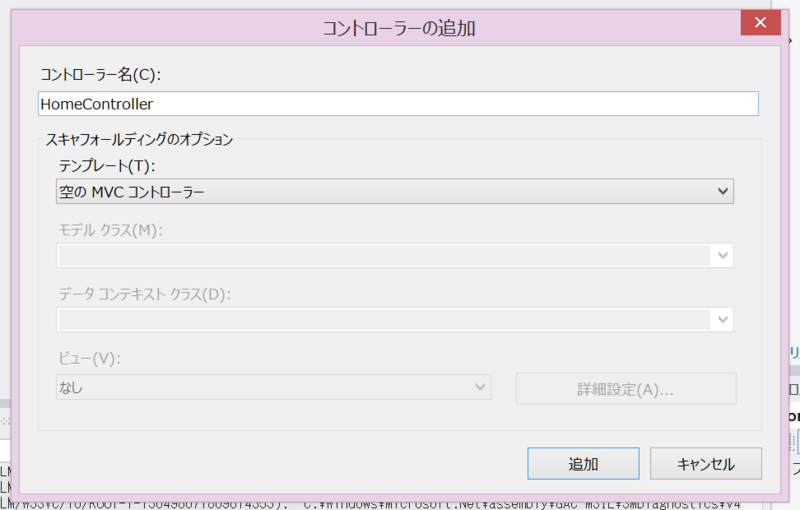
コントローラー名をHomeControllerにします。テンプレートは空のMVCコントローラーとします。ダイアログ右下の[追加]ボタンをクリックしてください。

Controllersフォルダの直下にHomeController.csが生成されます。Indexメソッドでは単にViewを返しています。単純にView()を返した場合には、Viewsフォルダ配下のHome/Index.cshtmlを返します。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Test1.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } } }
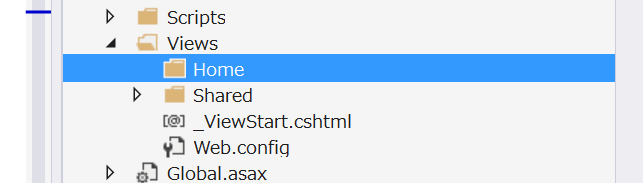
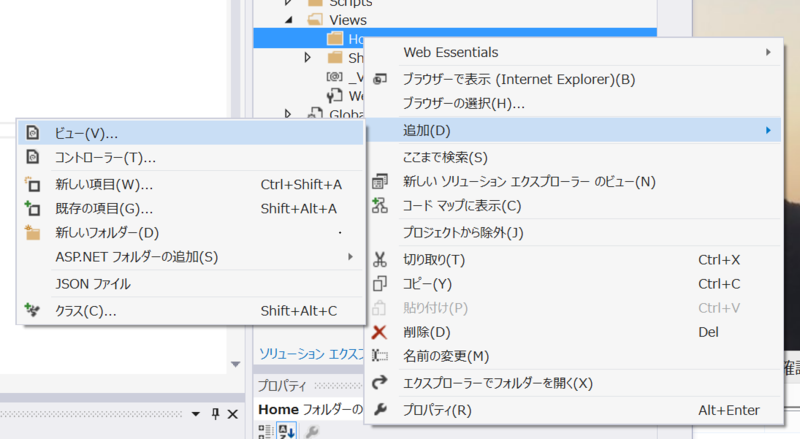
Viewsフォルダの配下にHomeフォルダを堀ります。

次にビューの追加を行います。

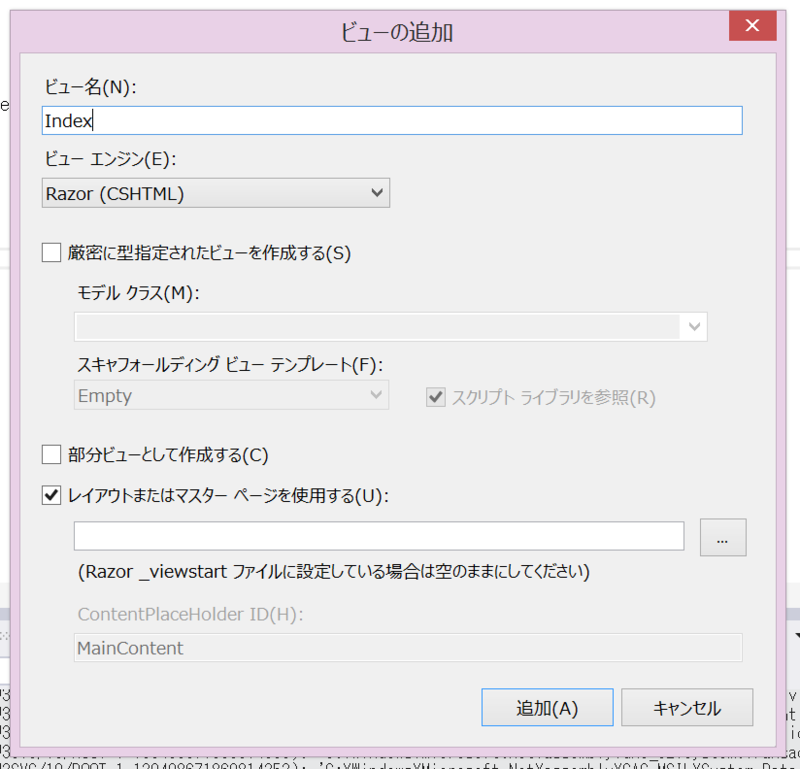
[ビューの追加ダイアログ]が表示されます。ビュー名の欄にIndexと入力します。ビューエンジンにはRazor (CSHTML)を選択します。

Index.cshtmlファイルが追加されると思います。テキスト部分を以下のコードのように書き換えてみました。
@{
ViewBag.Title = "テストページのタイトル";
}
<h2>タイトル入れるところ</h2>
さて、実行してみましょう。IEが起動し、下図のようにページが表示されるようになりました。