一昨日昨日と、WebBrowserコントロールで表示しているコンテンツに対して、コード側からJavaScriptを使って制御する方法をご紹介させて頂きました。
-JavaScriptを使ってWebBrowserコントロールを制御する -WebBrowserコントロールを使って自動ログイン機能を実装する
本日は、逆に表示しているコンテンツ側からWindows Phoneアプリケーションへの通知する方法をご紹介します。
WebBrowserコントロールに表示されているHTMLファイルのJavaScriptからwindow.external.notifyメソッドを呼び出すと、WebBrowser.ScriptNotifyイベントが発生させることが出来ます。
テスト用のHTMLファイルを用意しました。
|html|
None Data.
||<
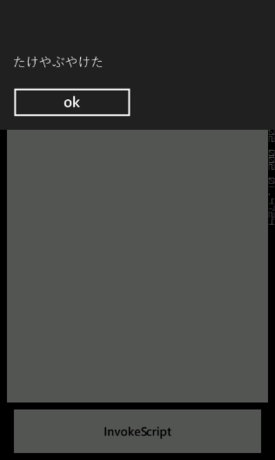
下記の例は、ScriptNotifyイベントハンドラ内にてコンテンツから返ってきた引数データをそのままMessageBoxにて表示させています。
|cs| using System; using System.Windows; using System.Windows.Navigation; using Microsoft.Phone.Controls;
namespace WebBrowserScriptNotifyTest { public partial class MainPage : PhoneApplicationPage { // コンストラクター public MainPage() { InitializeComponent(); }
protected override void OnNavigatedTo(NavigationEventArgs e) {
// テスト用ページへ遷移する
var url = "http://ch3cooh.jp/files/webbrowser_notifyscript.html";
webBrowser.Navigate(new Uri(url));
}
private void button1_Click(object sender, RoutedEventArgs e) {
webBrowser.InvokeScript("funcWithPram1", "たけやぶやけた");
}
// コンテンツからのScript通知を受信する
private void webBrowser_ScriptNotify(object sender, NotifyEventArgs e) {
// コンテンツから渡された引数データをメッセージボックスで表示
MessageBox.Show(e.Value);
}
}
} ||<
ボタンを押すとHTMLファイル内のfuncWithPram1メソッドが呼び出され、その中からアプリケーションに対しての通知window.external.notifyメソッドの呼び出しを行います。
Windows Phoneアプリ側ではScriptNotifyイベントハンドラの webBrowser_ScriptNotifyメソッドが呼ばれ、文字列型のwindow.external.notifyメソッドの引数をメッセージボックスで表示させています。