Described in English, please see here.
Metroスタイルアプリで画像を扱うのが面倒くさかったので作ってみました。WriteableBitmapExがMetroスタイルアプリに対応して、並行で使われることになっても機能が被らないようにしています。名前は芸もなく「WriteableBitmapEffector」です。
1週間前くらいから公開していたのですが、誰にも気付いて貰えなかったのでTwitterで報告したところRTしてもらえたので、使い方についての説明をしておきたいと思います。
Metroスタイルアプリ向けに画像処理系のライブラリが無いのでむしゃくしゃして作った。WriteableBitmapの拡張メソッド集という位置付けです。ドキュメント類は気が向いたら追加していきます。 https://t.co/XjZ0AF3i #win8dev_jp
— さくさん (@ch3cooh) 2012年8月10日
僕がたらたら説明を書くよりもコードを見てもらった方が早いと思います。lenaちゃんの写真をエフェクト処理するサンプルアプリも付いていますのでご参照ください。
このライブラリは、MetroスタイルアプリでInstagramのような格好良いエフェクトを作りたい方のお役に立てれば幸いです。
また、Windows 8 RP時点のWriteableBitmapは使いにくいので、同じ悩みを抱えている方にはドンドンforkして画像処理を追加していって欲しいです。
**ソースコードをダウンロードする
GitHubにソースコードを公開していますのでダウンロードして使ってください。MITライセンスを採用しています。
**WriteableBitmapEffectorの使い方
WriteableBitmapの拡張メソッドとしてSoftbuild.Media名前空間を使用しています。usingディレクティブに以下の記述を追加してください。
|cs| using Softbuild.Media; ||<
WriteableBitmapExとは拡張メソッドが重複しないようにしているつもりですが不具合があれば、以下のページにて報告してください。WriteableBitmapExと被っている機能に関しては、こちらのメソッドを削るかメソッドの名前を変更したいと思います。
-Issues · CH3COOH/Softbuild.Media · GitHub
**アプリリソースの画像を読み込む
WriteableBitmapExtensions.FromStreamAsyncメソッドを使って、リソース内の画像を読み込みます。
|cs| private async Task
GetTestImageAsync() { // クラスライブラリ内の画像をリソースを読み出す var imageFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri("ms-appx:///Assets/lena.PNG")); // StorageFileからWriteableBitampを生成する return await WriteableBitmapExtensions.FromStreamAsync(await imageFile.OpenReadAsync()); } ||<
**リサイズする
Resizeメソッドを使って、リサイズをおこないます。
補間処理をしていないので美しくありませんがリサイズを行うことができます。WriteableBitmapExがMetroスタイルアプリに対応するまでの繋ぎとして使うことを想定しています。
|cs| var bitmap = await GetTestImageAsync(); var resizedBmp = bitmap.Resize(640, 480); ||<
**エフェクトをかける
2012年8月現在、WriteableBitmapの拡張メソッドとして以下のエフェクト処理に対応しています。これら以外のエフェクト処理にもさせて
|EffectNegativeメソッド|ネガポジ反転をおこなう| |EffectGrayscaleメソッド|グレースケール処理をおこなう| |EffectSaturationメソッド|彩度調整をおこなう| |EffectContrastメソッド|コントラスト調整をおこなう| |EffectVignettingAsyncメソッド|周辺光の低出力風処理をおこなう| |EffectSepiaメソッド|セピア調処理をおこなう| |EffectPosterizeメソッド|ポスタライズ処理をおこなう| |EffectBakumatsuAsyncメソッド|幕末写真風処理をおこなう| |EffectToycameraAsyncメソッド|トイカメラ風処理をおこなう|
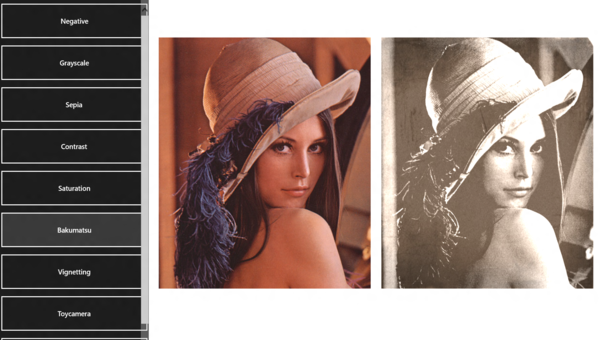
***幕末写真風のエフェクトをかける
元ネタは高橋忍さんの「写真を加工する 5.4 写真を100年前へ – 高橋 忍のブログ」です。このやり方を参考にMetroスタイルアプリでも幕末写真風のエフェクト処理を実装してみました。
EffectBakumatsuAsyncメソッドを使用します。
|cs| private async void btnBakumatsu_Click(object sender, RoutedEventArgs e) { var bitmap = await GetTestImageAsync(); imageDst.Source = await bitmap.EffectBakumatsuAsync(); } ||<
上記のコードを実行すると下図のようになります。
***トイカメラ風のエフェクトをかける
EffectToycameraAsyncメソッドを使用します。
|cs| private async void btnToycamera_Click(object sender, RoutedEventArgs e) { var bitmap = await GetTestImageAsync(); imageDst.Source = await bitmap.EffectToycameraAsync(); } ||<
上記のコードを実行すると下図のようになります。トイカメラ風に見せるためにはもう少しパラメータを調整したほうが良いかもしれませんね。