Windowsストアアプリで最も簡単に静止画撮影をおこなうのは、「CameraCaptureUIを使って静止画撮影をおこなう」でご紹介した通り、CameraCaptureUIを使う方法です。
ただ、CameraCaptureUIは標準のカメラアプリを撮影に利用する都合上、各アプリごとでカスタマイズをおこなうことができません。撮影後の静止画をクリッピングすることが前提であったり、撮影ガイドを付けたい(プレビューレイヤーの前面に画像を表示させたい)場合などには、CaptureElementとMediaCaptureを利用します。
本記事では以下の通り、適当なページを作り、プレビュー開始と静止画撮影のボタンを用意してみました。それぞれのボタンをタップすることで、カメラプレビューと静止画撮影をおこにます。
準備
本記事ではPageのXAMLは重要ではありませんが、まずはトリガーとなるボタンを配置していきます。
MainPage.xaml
カメラデバイスから取りこんだ映像を表示するCaptureElementクラスの「captureElement」、プレビューを開始させるボタンの「btnPreview」、静止画撮影をおこなうトリガーとなるボタンの「btnCapture」の名前を憶えておいてください。
<Page x:Class="CameraPreviewSample.MainPage" IsTabStop="false" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:CameraPreviewSample" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <CaptureElement x:Name="captureElement" HorizontalAlignment="Left" Height="354" Margin="39,26,0,0" VerticalAlignment="Top" Width="539"/> <Button x:Name="btnPreview" Content="Preview" HorizontalAlignment="Left" Margin="73,409,0,0" VerticalAlignment="Top" Height="37" Width="177" Click="btnPreview_Click" /> <Button x:Name="btnCapture" Content="Capture" HorizontalAlignment="Left" Margin="360,409,0,0" VerticalAlignment="Top" Height="37" Width="177" Click="btnCapture_Click" /> <Image x:Name="image" HorizontalAlignment="Left" Height="354" Margin="622,26,0,0" VerticalAlignment="Top" Width="567"/> </Grid> </Page>
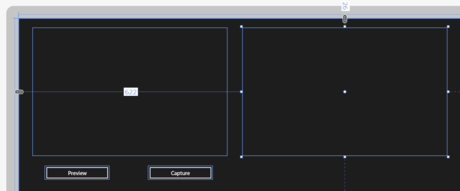
このXAMLを表示させると下図のようになります。
カメラプレビューを開始する
さて、本命のカメラ制御の実装に入りましょう。
MainPage.xaml.cs
using System; using Windows.Media.Capture; using Windows.Media.MediaProperties; using Windows.Storage.Streams; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Media.Imaging; namespace CameraPreviewSample { public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } // 静止画撮影、動画録画をおこなうキャプチャーオブジェクト MediaCapture capture = null; // プレビューを開始する private async void btnPreview_Click(object sender, RoutedEventArgs e) { // MediaCaptureインスタンスの生成 capture = new MediaCapture(); // カメラデバイス等の初期化 await capture.InitializeAsync(); // MediaCaptureインスタンスへ設定する captureElement.Source = capture; // プレビューを開始します await capture.StartPreviewAsync(); }
静止画撮影をおこなう
静止画撮影してエンコードした画像ファイルをストレージに保存するまでの方法をご紹介します。
private async void btnCapture_Click(object sender, RoutedEventArgs e) { // プレビューを停止する(ここは好みで……) //await capture.StopPreviewAsync(); // TemporaryFolderのフォルダ情報を取得する var tempDir = ApplicationData.Current.TemporaryFolder; // ファイル名からStorageFileオブジェクトを作成する var capturedStorage = await tempDir.CreateFileAsync( "temp.jpg", CreationCollisionOption.ReplaceExisting); // 撮影後のエンコード情報を作成する var encProp = ImageEncodingProperties.CreateJpeg(); // 静止画撮影とエンコードをする await capture.CapturePhotoToStorageFileAsync(encProp, capturedStorage); }