量販店などで販売されているノートPCやスレートPCにはウェブカメラが内蔵されているのが一般的になってきました。デスクトップPC用の外付けUSB接続タイプのウェブカメラも安価で売られています。売っている場所にもよりますが100円ショップでも販売されているケースがあるほどです。
これらのカメラがWindowsで認識できるのであれば、Windowsストアアプリから利用することができます。
リアルタイム性を重視するアプリケーションを開発されている場合には、MediaCapture APIを利用しカメラプレビューから画像を取得する方が良いかもしれません(また後日紹介します)。
機能の設定
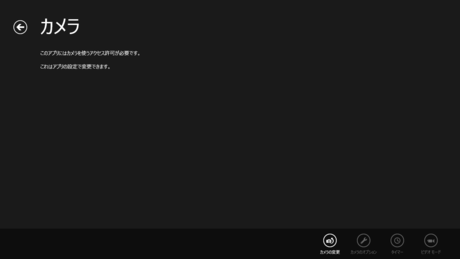
CameraCaptureUIクラスを利用するためには「Webカメラ」の権限が必要になります。権限がない場合、以下のように「このアプリにはカメラを使うアクセス許可が必要です。」と表示されてしまい、静止画撮影をおこなうことができません。
「Webカメラ」の権限を有効にするためには、Package.appxmanifestファイルを編集する必要があります。ソリューションエクスプローラーにファイルが存在していますので、ダブルクリックでマニュフェスト デザイナーを開きます。
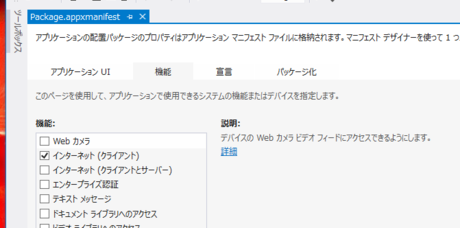
マニュフェストデザイナーが表示されました。いくつかあるタブの中から「機能」タブを選択してください。
「機能」のリストの中から「Webカメラ」を探していただき、チェックを付けてください。
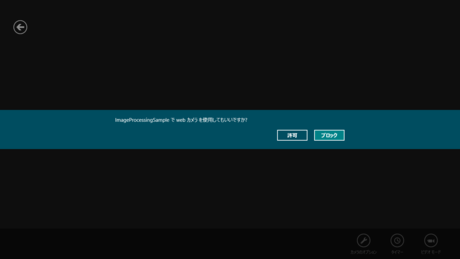
現在開発中のアプリケーション内でWebカメラが使用できるようになりました。これでCameraCaptureUIクラスを利用しようとした際に、ユーザーにウェブカメラへのアクセス許可を要求するダイアログをシステムが自動で表示するようになります。利用許可が与えられるとカメラが使えるようになります。
もっともシンプルな静止画撮影をおこなう
静止画撮影をおこなうもっともシンプルな方法としては、CameraCaptureUIインスタンスを生成し、CaptureFileAsyncメソッドを実行します。CameraCaptureUIには、以下の
// CameraCaptureUIインスタンスを生成 var capture = new CameraCaptureUI(); var file = await capture.CaptureFileAsync(CameraCaptureUIMode.Photo);
CameraCaptureUIクラスのCaptureFileAsyncメソッドを実行すると、カメラアプリケーションが起動します。このメソッドには撮影ダイアログでどのような機能を適用するかを指定しておく必要があります。ここでは、CameraCaptureUIMode.Photoを指定しています。
| 概要 | |
|---|---|
| CameraCaptureUIMode.PhotoOrVideo | 静止画撮影と動画録画の機能を提供します |
| CameraCaptureUIMode.Photo | 静止画撮影に特化した機能を提供します |
| CameraCaptureUIMode.Video | ビデオ録画に特化した機能を提供します |
実行すると以下のように静止画撮影用のUIが表示されます。カメラプレビューが写っている部分をタップもしくはマウスでクリックすることで撮影をすることができます。