id:iseebi にMicrosoft.Xna.Framework.Mediaの存在を教えてもらってテンションが一気に上がってきました。
概要
- 名前空間:Microsoft.Xna.Framework.Media
System.Object
+–Microsoft.Devices.Camera
+–Microsoft.Devices.PhotoCamera
Tips
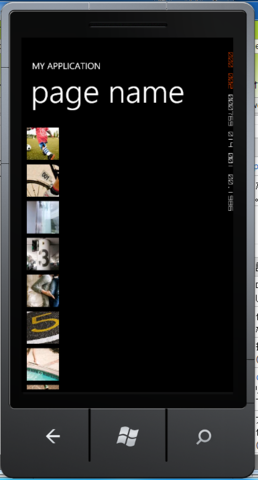
- MediaLibraryクラスを使ってアルバム内の写真リストを取得して表示させる
Silverlightから、Windows Phone 7のPicture HubにアクセスするAPIは用意されていませんが、Windows Phone 7のプラットフォーム上では、SilverlightとXNAを利用することが出来ます。
Silverlight側からXNA側のクラスを使うことで、Music+Video HubやPicture Hubにアクセスすることが可能になります。今回はPicture Hubの写真一覧にアクセスしてみましょう。
今回のポイントは、Microsoft.Xna.Framework.Media.MediaLibraryクラス(参照:MediaLibrary クラス)です。MediaLibraryのインスタンスからPicturesプロパティを参照します。
|cs| Microsoft.Xna.Framework.Media.MediaLibrary mediaLibrary = new Microsoft.Xna.Framework.Media.MediaLibrary(); var list = mediaLibrary.Pictures; ||<
それでは、実際にListBoxへ表示させるまでをご紹介します。
**ListBoxの定義
表示させるMainPage.xamlにListBoxを定義します。
|xaml|
<ListBox.ItemTemplate> ||<</ListBox.ItemTemplate>
**Picture Hubの写真一覧を取得する
ソリューション エクスプローラーのプロジェクト以下にある参照設定を右クリックして,ポップアップから参照の追加を選択します。参照の追加ダイアログが立ち上がりますので,.NETタブからMicrosoft.XNA.Frameworkを探して選択してください。これでMicrosoft.Xna.Framework.Media名前空間が利用出来ます。
ListBoxにバインディングさせる用にPictureItemを定義します。
|cs| public class PictureItem { public System.IO.Stream Stream { get; set; } public BitmapImage ImageSource { get { return PictureItem.GetImage(Stream); } }
static private BitmapImage GetImage(System.IO.Stream stream)
{
var bitmap = new BitmapImage();
bitmap.SetSource(stream);
return bitmap;
}
}
||<
アプリケーションの起動時に、MediaLibraryのPicturesCollectionから取得した画像一覧をListBoxのItemsSourceプロパティに割り当てます。
|cs| public partial class MainPage : PhoneApplicationPage { readonly Microsoft.Xna.Framework.Media.MediaLibrary _mediaLibrary = new Microsoft.Xna.Framework.Media.MediaLibrary();
private void PhoneApplicationPageLoaded(object sender, RoutedEventArgs e)
{
var list = _mediaLibrary.Pictures;
listBox1.ItemsSource = from picture in list
select new PictureItem { Stream = picture.GetThumbnail() };
||<
上記のソースコードを実行させてみました。Picture Hubの画像一覧が表示されているのが判りますでしょうか。