概要
アプリケーションから標準のカメラアプリを起動することができます。
Windows Mobileで言うところのCameraCaptureDialogにあたります。
カメラ撮影用のクラスがWindows Phone OS 7.1から追加されましたが、それ以前のWindows Phone OS 7.0向けのアプリケーションで写真を撮るには、このクラスを使用する必要があります。
名前空間:Microsoft.Phone.Tasks
System.Object
+--Microsoft.Phone.Tasks.ChooserBase
+--Microsoft.Phone.Tasks.CameraCaptureTask
Tips
- CameraCaptureTaskを使ってカメラで静止画撮影を行う
アプリケーションから標準のカメラアプリケーションを起動するセレクターです。

カメラ撮影用のクラスがWindows Phone OS 7.1から追加されましたが、それ以前のWindows Phone OS 7.0向けのアプリケーションで写真を撮るには、このクラスを使用する必要があります。
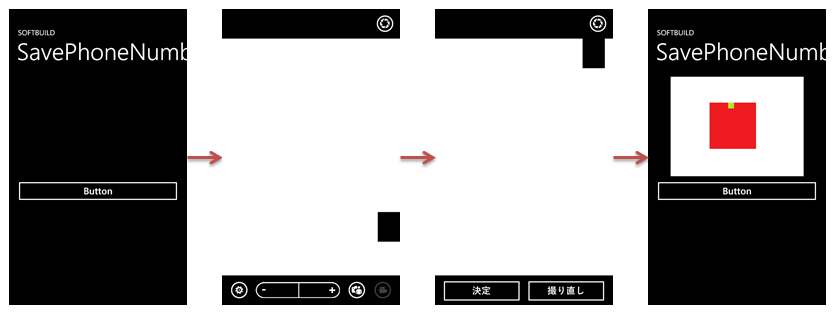
CameraCaptureTaskクラスのShowメソッドを実行すると、カメラアプリケーションが起動します。静止画撮影、またはユーザーによってキャンセルされると、Completedイベントハンドラが呼び出しされ、静止画撮影に成功したかどうかを判断することが出来ます。
撮影後の画像をページ上に表示しますのでXAMLから定義します。button1をクリックするとカメラアプリケーションが実行され、撮影完了後にimage1に表示します。
** MainPage.xaml
|xml| <phone:PhoneApplicationPage x:Class="CameraCaptureTaskTest.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True">
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="SOFTBUILD" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="SavePhoneNumberTask Test" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" FontSize="64" />
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Button" Height="72" HorizontalAlignment="Center" Name="button1" VerticalAlignment="Center" Width="450" Click="button1_Click" />
<Image x:Name="image1" Height="269" VerticalAlignment="Top"/>
</Grid>
</Grid>
</phone:PhoneApplicationPage> ||<
** MainPage.xaml.cs
|cs| using System; using System.Windows; using System.Windows.Media.Imaging; using Microsoft.Phone.Controls; using Microsoft.Phone.Tasks;
namespace CameraCaptureTaskTest { public partial class MainPage : PhoneApplicationPage { // コンストラクター public MainPage() { InitializeComponent(); }
private void button1_Click(object sender, RoutedEventArgs e) {
var task = new CameraCaptureTask();
task.Completed += new EventHandler<PhotoResult>(task_Completed);
try {
task.Show();
} catch (InvalidOperationException ex) {
MessageBox.Show(ex.Message);
}
}
void task_Completed(object sender, PhotoResult e) {
if (e.TaskResult == TaskResult.OK && e.ChosenPhoto != null) {
// カメラ撮影が完了し、画像取得に成功
var bmpImage = new BitmapImage();
bmpImage.SetSource(e.ChosenPhoto);
image1.Source = bmpImage;
} else if (e.TaskResult == TaskResult.Cancel && e.Error == null) {
// ユーザーによって取得をキャンセルされた
} else {
// 画像の取得に失敗した(Zune Softwareが接続されていたなど)
}
}
}
} ||<
Windows Phone Emulatorでは白地に黒の矩形がクルクル回っているダミーのプレビューが表示されます。当然ながら実機ではカメラプレビューが表示されます。

カメラアプリケーションのシャッターを押すと、取得した静止画画像のストリームを得ることが出来ます。このストリームをソースにBitmapImageインスタンスを生成し、Imageへ設定します。エミュレータの場合、白背景に赤色の矩形が表示された画像が取得されるようです。