先日「ikatomo for Splatoon」*1をリリースしたことを書きました。
Splatoonにはゲームと連動してオンラインのフレンドや現在遊べるステージを見ることができる「イカリング(SplatNet)」というウェブサービスがあります。
「ikatomo」はイカリングに掲載されている情報をiPhoneから簡単に見ることができるクライアントアプリです。今日はikatomoができるまでを開発に至るまでの経緯と合わせて書き残しておきたいと思います。
ikatomoの開発に至るまでの経緯
僕がスプラトゥーンを始めたのが11月くらいでした。
どんなキッカケだったのかあまり覚えていないのですが、mntone氏からSlackにお呼びがかかりました。この時点から「IkaConnect」の開発過程をみていくことになります。
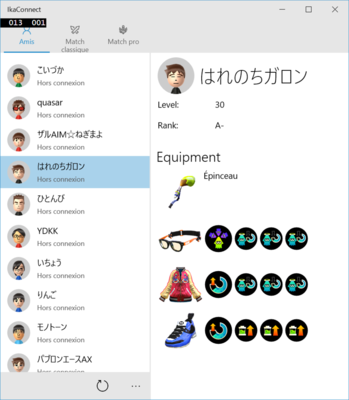
IkaConnectというのはmntone氏が開発しているイカリング(SplatNet)クライアントです。詳しくはイカの記事をご覧ください。
最新版ではCortanaにも対応しています。Cortanaに対応しているアプリはあんまりないんじゃないかと思います。
ikatomoのUIはその多くをIkaConnectから継承しています。いわばお兄さん的な存在です。IkaConnectを見ているとikatomoの将来像が想像できるかもしれません。
さて、話は2015年11月後半に遡ります。この頃、かけだしのイカガールだった僕は毎日のようにスプラトゥーンでインクをパシャパシャしていました。
11月24日時点でのIkaConnectのUIです。この頃はまだフレンドが使っているブキを表示させたりする詳細画面はなく、フレンド一覧とステージ情報を表示するだけでした。

設定画面をみると色々なパラメータがあるのですがここでは割愛。実際に使って試してみてください。
一方、iOSには「ikaWidget」という便利アプリがあるのですが、Widget専用アプリだったので、もうちょっとフレンド一覧の見せ方を自分好みに変えたいと考えていました*2。
あと僕はAppleWatchユーザーでもあるので、時計でステージ情報が見たかったのもあります。
IkaConnectの初期のUIに合わせてフレンド一覧とステージ一覧だけなら、あんまり凝らなくていいし僕でも空いた時間を使ってアプリが作れそうだなと思って着手し始めました。ちょうど仕事が忙しかった頃で気分転換のために「ikatomo」を作り始めました。
12月9日時点ではikatomoにはアプリのガワしかありませんでした。

あ〜、Realmはいいぞ〜。
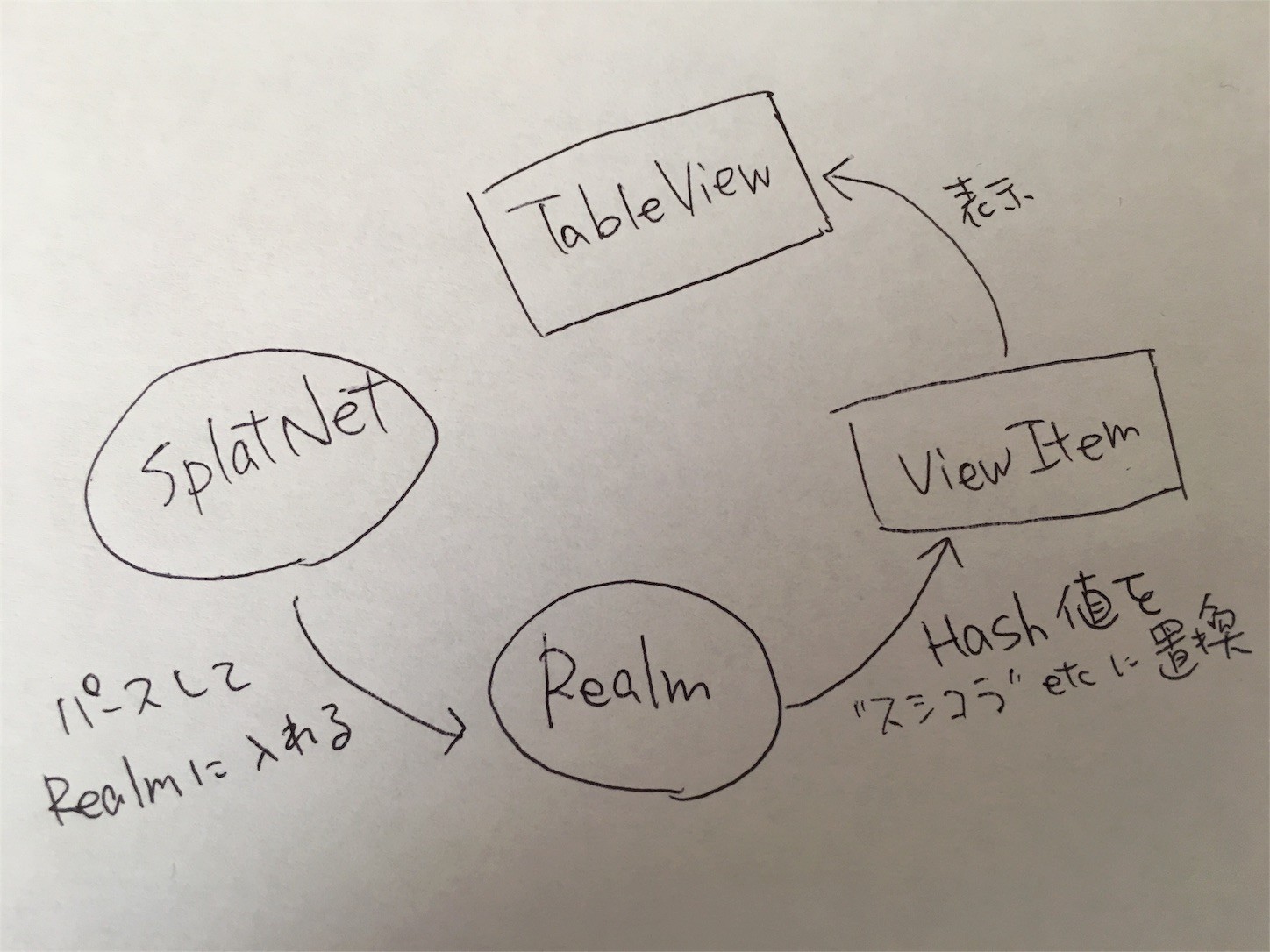
イカリングからユーザー情報などをハッシュ値で取得することができます。ikatomoでは小難しいことはせずにそのまま素直にRealmに保存させています。
あまりイカリングのサーバーが落ちることは想定していないのですが、先日のフェス開催日みたいに落ちる時は落ちるので、Realmでキャッシュさせているようなイメージです。
画面によって当然ながら表示したいデータが異なるのでTableViewに表示する前に、特定のハッシュ値を"スシコラ"などにマッピングした上で必要なデータだけを取り出す処理をしていたりします。
この頃は効率のよくするために内部構造をコロコロ変更していました。
IkaConnectが詳細画面の実装へ...
12月に入るとmntone氏は詳細画面の実装を始めました。
ギアパワーの画像にはSVGが使われているのですが、UWPではSVGを表示させられないらしくてmntone氏はSVG描画ライブラリの開発に取り掛かります。
一通りの実装ができあがってSVGを表示できるようになった 12月14日あたりに mntone氏に「詳細画面のUIってどんなんにしよう?」と相談されます。僕が考えていた詳細画面は下図のように「ギアの画像」「メインのギアパワー」「サブのギアパワー」を並べたイメージでした。

最終的にmntone氏がデザイン調整して出来上がったIkaConnectの詳細画面がこれです。圧倒的なわかりやすさ!

幸いなことにiOSではSVGKitというライブラリが配布されているので、CocoaPodsを使って導入してすぐにギアパワーを表示させることができました。
詳細画面の実装にあたって
前述した通り、イカリングから取得できる情報はハッシュ値になっています。ハッシュ値を意味あるデータに置き換えるには変換表が必要になります。mntone氏からC#ベースでコードをもらっていたので、Swiftに置き換えました。
ちなみに ikatomo の Swift コードは私は全く触ってないので私に不具合報告されても対応できません。私がやってることは C# -based コードを酢酸先生に送り付けるだけです
— 🧼🦴🥵モノトーン🥶🦷🧽@老害雑魚スプラオタク (@mntone) 2016年1月28日
出来上がったikatomoの詳細画面のUIはこんな感じです。v1.1で実装される予定です。

余談ですが、id:kazuakix さんがいつの間にかローラーを使うようになってました。ダイナモ使いになったらちょっと厄介ですね……
ikatomoのToday Extension(Widget)対応
IkaConnectはライブタイルで現在のスケジュール情報を閲覧することができます。
12月30日にはikatomoの方もアプリ本体側は概ねできていました。Today Extension(Widget)のデザインをどうしようかとmntone氏に相談します。最初の案はこんな感じでした。

速攻で駄目出しをくらいました。

修正されたデザイン。

できた実装。

ステージの画像が表示されていると「シオノメ」と「ネギトロ」ってどっちがどっちだっけ?と悩む必要がなくなりますね。
リリース直前
1月に入ってからはデバッグの繰り返しとリリースしても問題ないように体裁を整える作業をしていました。
詳細画面用のデータ設計で悩んでいたらmntone氏から「はよ出せ」とアドバイス(!)を受けて、実装が間に合わなかった詳細画面への入り口に蓋をして審査に出しました。これがv1.0となりました。
リリースの記事でも書いたんですが、1月12日に初めて審査に提出して2回リジェクトされています。
Appleの審査担当の人が、何をするアプリなのか?がよくわからないと遠回しに言われて、最終的にはアプリを使っているところを解説を入れながら動画で撮って送りました。アプリの意図が知りたいなら最初のリジェクトの時に言ってくれれば良かったのに!!
苦労の甲斐もあってか1月27日にようやくリリースすることができました。
https://itunes.apple.com/jp/app/ikatomo-for-splatoon/id1066729147?mt=8&uo=4&at=10l8JW&ct=hatenablog
今後のアップデート情報
とりあえずの予定です。v1.1では蓋をしていた詳細画面を解放します。
- フレンドの詳細画面の表示
- 使い勝手の向上
- 自動でフレンド情報を更新するようにしました
- スペイン語の対応
スペイン語は自信がありません……。一応gengoを使って翻訳してもらったので通じるはず?
アイコンが雑すぎると言われたのでそのうちなんとかします……
他にもイカナカマの情報を表示させたいのですが、これに関してはどうしたものか考えている途中です。
イカ、よろしく〜
おまけ
酢酸先生に圧力かけて ikatomo for OS X もリリースさせよう(
— 🧼🦴🥵モノトーン🥶🦷🧽@老害雑魚スプラオタク (@mntone) 2016年1月28日
鬼か!