昨日のブログで僕が作ったアプリを紹介するサイトを立ち上げたということを書きました。まぁ、まだ1つしか掲載していないですが、他にも作ったiOSアプリなどを追加していきたいと思います。
さて、何度か書いた(話した)記憶があるけど、よい機会なのでWindowsストアアプリを作った後にやると良いことを紹介したいと思います。
ブログ、TwitterやFacebookなどで紹介する
こんな感じでTwitterで告知したりします。
はてなブログに投稿しましたPixishare v1.2.2/1.2.3 リリースしました - 酢ろぐ!URL
ストアへのリンクを貼る
Windowsストアアプリは、前提としてストアからダウンロードしないとインストールすることができません。なので、告知も重要ですがストアへのリンクをサイトやブログに貼ることも重要です。
Microsoftが用意しているダウンロードロゴを使う
ブログやサイトでアプリを紹介しても、テキストをリンクにするだけでは、アプリストアへのリンクだという事は直感的に分かりにくいです。
Microsoftが公式でストアロゴを用意していますので、そのロゴを使うと良いかもしれません。
こんな感じで貼ると良いでしょう。

Windows Store oEmbed APIを使う
または @shibayan が作ったWindows Store oEmbed APIを使います。idのパラメータに各アプリにそれぞれ割り振られているGUIDに与えてやります。Pixishareの場合の紹介をしたい場合は、htmlに下記のようなタグを貼ります。
<iframe width="453" height="252" src="http://wsoembed.com/embed?id=473092b4-1f57-4578-8985-974e00436139" frameborder="0"></iframe>
このような感じで表示されます。
うちのアプリ紹介ページでは、Windows Store oEmbed APIを使ってアプリの紹介をしています。

アプリを使っているところをユーザーにイメージしてもらう
アプリストアへのリンクを貼っても、アプリを使っているところや使って楽しいところを想像できないようでは、リンクをクリックしてもらえません。できればモデルさんに実際にタブレットを操作してもらっているところを撮影できるのがベストです。
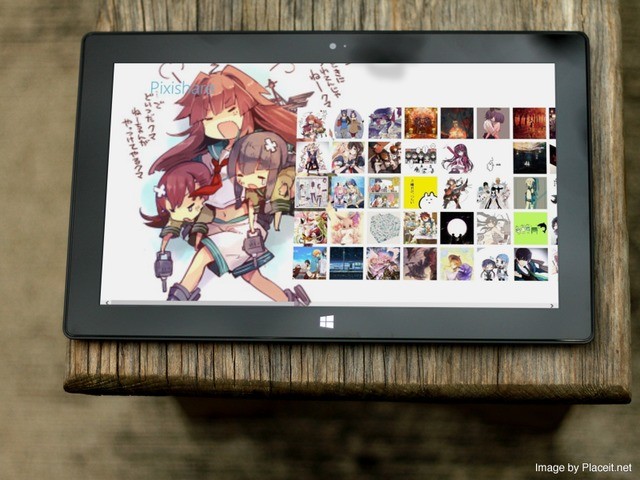
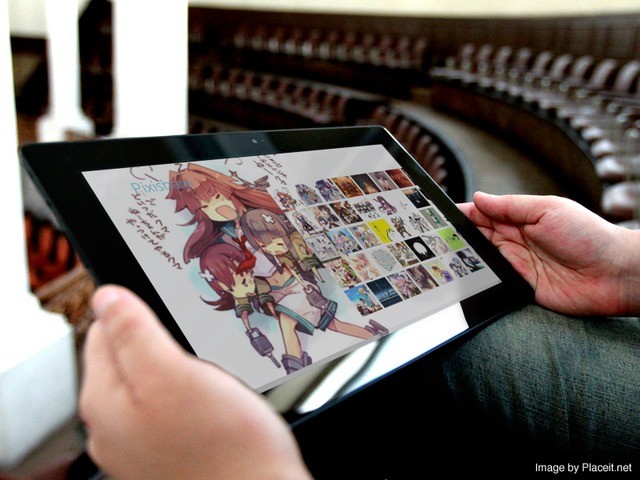
しかし、そのような環境にいる開発者はなかなかいません。そこでアプリのスクリーンショットを既存の写真にハメコミ合成するサービスがあります。
下図のようにタブレット(Microsoft Surface)でアプリを使っているところをハメコミ合成


なんか中途半端なエントリでしたが参考にしてください♪