Windows ストア アプリは、全てのWindows 8とWindows RTにアプリストアを経由して配布されます。世界中のWindowsユーザーにアプリケーションを配布することが容易であり、かつ英語に対応させるだけでも対象となるユーザーが増えることを考えると、日本語にしか対応しないアプリケーションを作るのは非常にもったいないです。
アプリケーション内部のテキストをローカライズ(多言語)対応したアプリケーションを作ってみましょう。ローカライズするには、プログラムとXAMLで対応する方法が2通りあります。
**文字列リソースファイルを追加する
プロジェクトに文字列リソースファイルを追加しましょう。
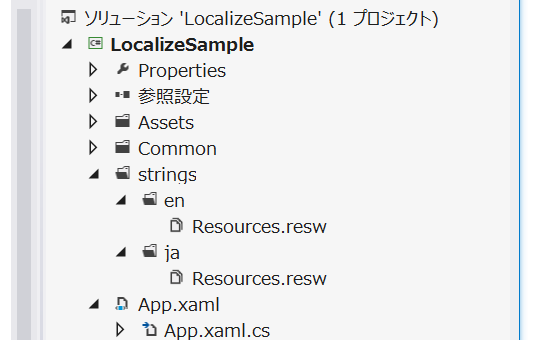
アプリの構成は、下図のようにstringsフォルダ配下に「英語(en)」「日本語(ja)」のフォルダを作成し、それぞれのフォルダ配下に「リソースファイル(.resw)」を配置しておきます。文字列リソースファイルの名前は、両方とも同じResources.reswにしておきます。

**Resources.reswの定義値
Resources.reswの定義値は、「名前」と「値」を定義して、プログラム及びXAMLからは名前を指定して「値」を取得します。例えば、名前を「LabelError」、値を「エラーが発生しました」のように定義します。
プログラムでリソースファイルから文言を取得する場合は、「名前」をそのまま指定すれば良いのですが、XAMLで対応する場合はルールが少し異なります。XAMLでUidプロパティを指定する場合は、以下のような定義ルールがあります。
|| {ユニークなID}.{プロパティ名} ||<
例えば、TextBlockコントロールのText部分をローカライズしたい場合、「HelloWorld」と「.(ドット)」を入れて「Text」という名前にします。
ここでは、「英語(en)」「日本語(ja)」のリソースファイルを下表のように定義しておきます。
***en
|名前|値| |LabelOpen|Open| |ButtonHello.Content|Hello!|
***ja
|名前|値| |LabelOpen|開く| |ButtonHello.Content|こんにちは!|
**ローカライズする
以下のXAMLで定義している2つのボタンに対して、上記で用意した文字列リソースファイルを表示言語の設定ごとに切り替えて対応させてみましょう。
|xml|
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="btnOpen" Content="open" HorizontalAlignment="Left"
Margin="34,34,0,0" VerticalAlignment="Top" Width="145"/>
<Button x:Name="btnHello" Content="hello" HorizontalAlignment="Left"
Margin="34,103,0,0" VerticalAlignment="Top" Width="145"/>
</Grid>
||<
**XAMLでボタンのContent部分をローカライズする
XAMLで対応する場合は、プログラムを触らずに対応することが可能です。x:Uidに「ButtonHello」と設定します。
|xml| ||<
**プログラムでボタンのContent部分をローカライズする
Windows.ApplicationModel.Resources.Core名前空間のResourceManagerクラスから現在実行中のアプリケーションのリソースマップを取得します。
MainPage.xaml.csのコンストラクタ内で、設定されている言語にマッチした値を取得します。例えば、ここではボタンのテキスト部分を言語設定によって変更させます。
|cs| using Windows.ApplicationModel.Resources.Core; using Windows.UI.Xaml.Automation; using Windows.UI.Xaml.Controls;
namespace LocalizeSample { public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent();
// リソースマップを作成
var map = ResourceManager.Current.MainResourceMap;
// ボタンをテキスト部分を変更
btnOpen.Content = map.GetValue("Resources/LabelOpen").ValueAsString;
}
}
} ||<
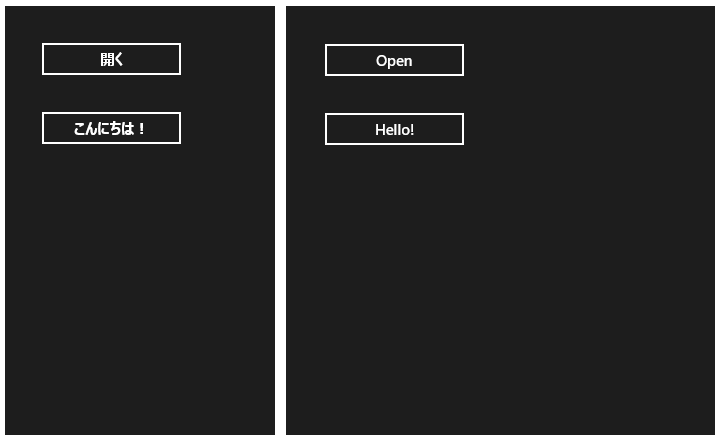
**実行後のアプリケーションの表示
実際に「日本語(日本)」と「English(米国)」に表示言語を切り替えて、同じアプリを起動してスクリーンショットを撮影しました。

** 関連記事
以前、Windowsストアアプリのローカライズについて同じ記事を書いていたのですが、プログラム編XAML編と分けてしまったため、少しまとまりがなかったのでまとめて書いてみました:-D
- 関連記事
WindowsランタイムAPI(Windows Runtime API, WinRT API)を使ってアプリ開発する際に逆引きとしてお使いください。