久しぶりにWindows Mobileのコードを書いていました。そういえば、WM6.5.3を搭載した端末って日本で売ってたっけ?と思ったら、T-01Bに載ってたや。持ってる端末なのに忘れてた。
id:tmyt が「WM6.5.3でサポートされたタッチフレンドリな標準コントロールの使い方 - tmytのらくがき」で面白そうなことをやっていたのでちょっと乗っかって.NET Compact Framework向けのコードを書いてみた。id:iseebi がやってくれそうだったので、後で補足してくれると僕信じてる。
Form1のコンストラクタで、各種EnableVisualStyleメソッドを使っている事を前提としています。 GWL_STYLEでBS_THEMEを設定後、GWL_EXSTYLEでBS_EX_SIZEWITHCONTROLを設定する。但しButtonには適用できない。
ネイティブの場合CreateWindow関数時にButtonにテーマを設定すればテーマを設定することが可能なのですが、.NET Compact Framework上では簡単にテーマの設定は出来ない様です。(CreateWindow関数を直接P/Invokeで使えば出来るかもしれません。)
なお、以下の元のコードは「.NET Compact Framework の TabControl を WM6.5 の表示に対応させる - backyard of 伊勢的新常識」を参考にしています。
**TabControl
|cs| private const int TCS_THEME = 0x4000;
public void EnableVisualStyle(TabControl tabControl) { IntPtr hNativeTab = GetWindow(tabControl.Handle, GW_CHILD); int style = GetWindowLong(hNativeTab, GWL_STYLE); style = SetWindowLong(hNativeTab, GWL_STYLE, style | TCS_THEME); } ||<
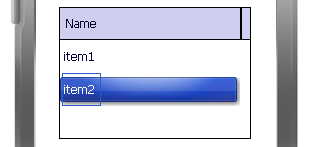
**ListView
|cs| [DllImport("coredll.dll")] private static extern int SendMessage( IntPtr hWnd, uint Msg, int wParam, int lParam);
const int LVS_EX_THEME = 0x02000000; const int LVM_SETEXTENDEDLISTVIEWSTYLE = 0x1000 + 54; const int LVM_GETEXTENDEDLISTVIEWSTYLE = 0x1000 + 55;
public void EnableVisualStyle(ListView listView) { int style = SendMessage(listView.Handle, (uint)LVM_GETEXTENDEDLISTVIEWSTYLE, 0, 0);
SendMessage(listView.Handle,
(uint)LVM_SETEXTENDEDLISTVIEWSTYLE,
0, style | LVS_EX_THEME);
} ||<
**RadioBox、CheckBox
GWL_STYLEでBS_THEMEを設定後、GWL_EXSTYLEでBS_EX_SIZEWITHCONTROLを設定する。但しButtonには適用できない。
|cs| private const int GWL_STYLE = -16; private const int GWL_EXSTYLE = -20;
private const int BS_THEME = 0x8000; private const int BS_EX_SIZEWITHCONTROL = 0x0002;
public void EnableVisualStyle(ButtonBase button) { int style = GetWindowLong(button.Handle, GWL_STYLE); SetWindowLong(button.Handle, GWL_STYLE, style | BS_THEME); int exstyle = GetWindowLong(button.Handle, GWL_EXSTYLE); SetWindowLong(button.Handle, GWL_EXSTYLE, exstyle | BS_EX_SIZEWITHCONTROL); } ||<
**ListBox、ComboBox
ListBoxには、LBS_EX_THEMEという別の定義があるけど、値が同じ(0×0004)なのでまとめています。
|cs| [DllImport("coredll")] private static extern int GetWindowLong(IntPtr hwnd, int nIndex);
[DllImport("coredll")]
private static extern int SetWindowLong(IntPtr hWnd, int nIndex, int dwNewLong);
private const int GWL_STYLE = -16; private const int GWL_EXSTYLE = -20;
// ListBoxには、LBS_EX_THEMEという別の定義があるけど、 // 値が同じ(0x0004)なのでまとめています private const int CBS_EX_THEME = 0x0004;
public void EnableVisualStyle(ListControl listBox) { int exstyle = GetWindowLong(listBox.Handle, GWL_EXSTYLE); SetWindowLong(listBox.Handle, GWL_EXSTYLE, exstyle | CBS_EX_THEME); } ||<
***適用前
- 関連記事
Windows Mobile(.NET Compact Framework)を使ってアプリ開発する際に逆引きとしてお使いください。