Apple Watch*1のWatchKitアプリで実装する際によく聞かれることのひとつとしてはテーブル(WKInterfaceTable)での表現力です。WKInterfaceTableを使っているといかにUITableViewが表現力に優れているのかが分かります。
それはさておき表題のように「テーブルのセルの背景の角丸をなくす」「テーブルのセルの背景を同化させる」「セルにセパレーター的なものを追加する」を実現させてみたいと思います。
デフォルトの状態
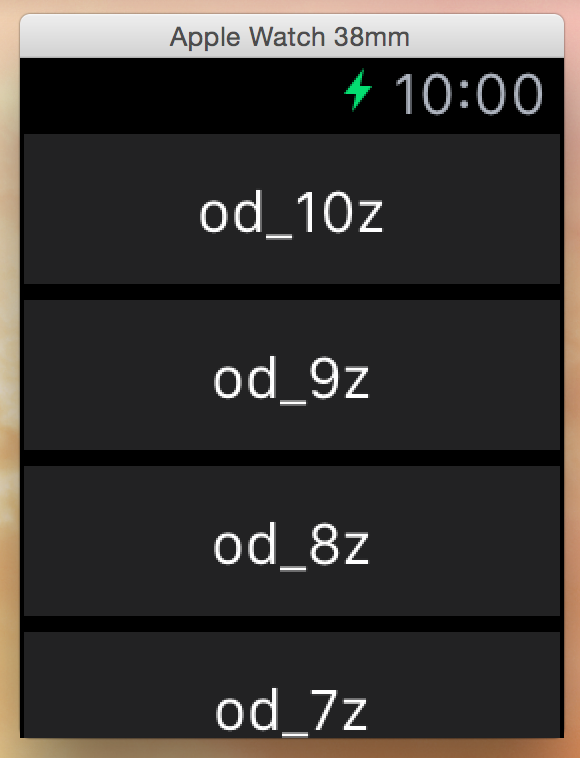
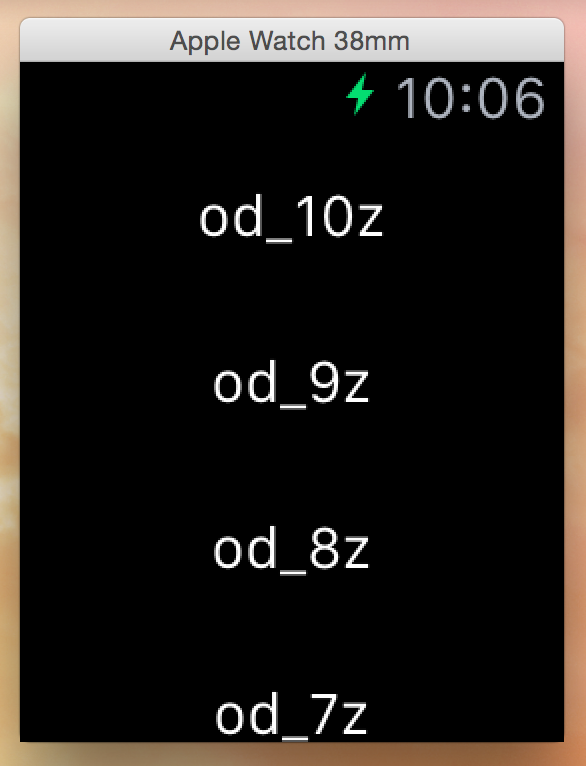
まず、デフォルトの状態ではテーブルは下図のように表示されます*2。

コードは以下のように簡単なものです。
import WatchKit import Foundation class InterfaceController: WKInterfaceController { @IBOutlet weak var table: WKInterfaceTable! var array = ["od_10z", "od_9z", "od_8z", "od_7z", "od_6z", "od_5z"] override func awakeWithContext(context: AnyObject?) { super.awakeWithContext(context) table.setNumberOfRows(array.count, withRowType: "sample") for i in 0..<array.count { let row = table.rowControllerAtIndex(i) as! SampleRow row.titleLabel.setText(array[i]) } } } class SampleRow: NSObject { @IBOutlet weak var titleLabel: WKInterfaceLabel! }
テーブルのセルの背景の角丸をなくす
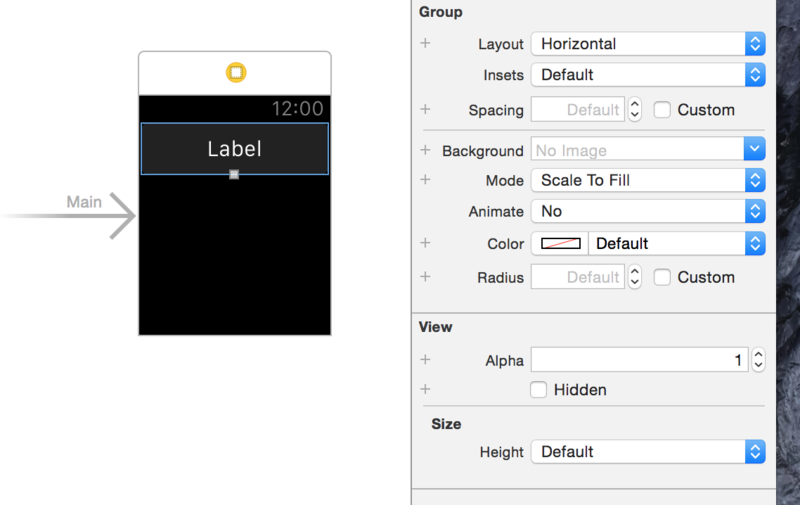
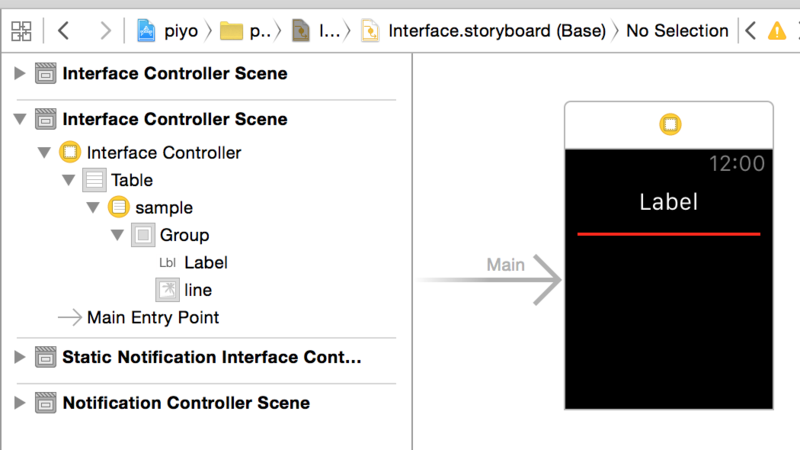
セルの角丸はGroupのRadiusという項目です。デフォルトの状態ではうっすらDefaultとプレースホルダが表示されています。

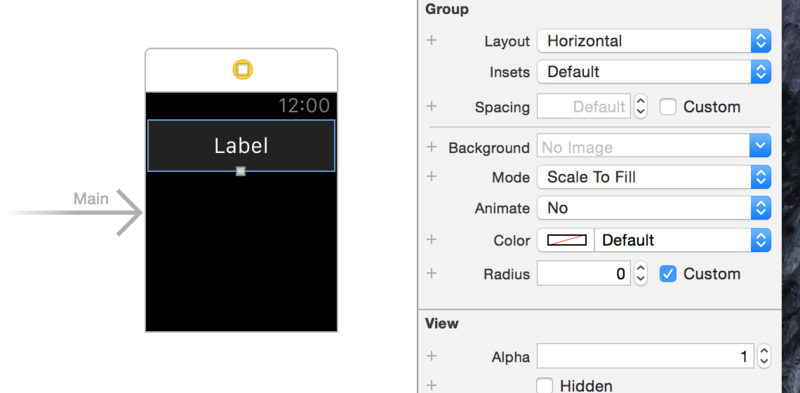
Customのチェックボックスを有効にして、Radiusの値を0にします。

実行すると下図のように表示が変わります。

テーブルのセルの背景を同化させる
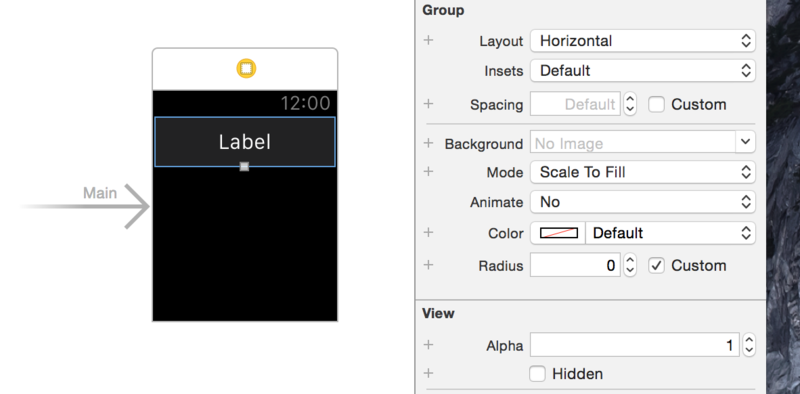
テーブルのセルの背景を同化させたい場合には、Colorという項目です。デフォルトの状態ではClear Colorが設定されており、赤い斜め線が引かれています。

この項目を背景色と同じBlack Colorに変更します。

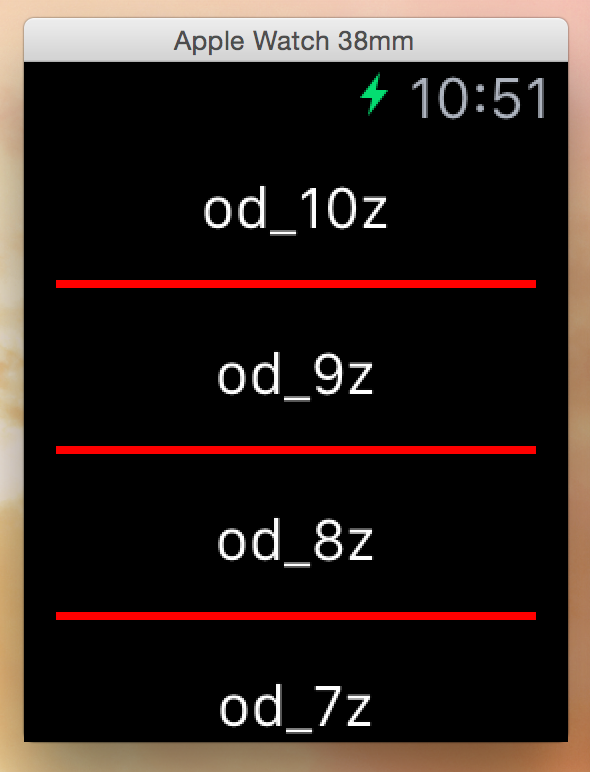
実行すると下図のように表示が変わります。

セルの底部分にセパレーター的なものを追加する
WKInterfaceSeparatorでも良いきがするけれど、ここではWKInterfaceImageを使ってみました。

実行すると下図のように表示が変わります。本当は1ptの線が引きたかったんだけど、1ptと設定してもなぜか2ptになってしまった。

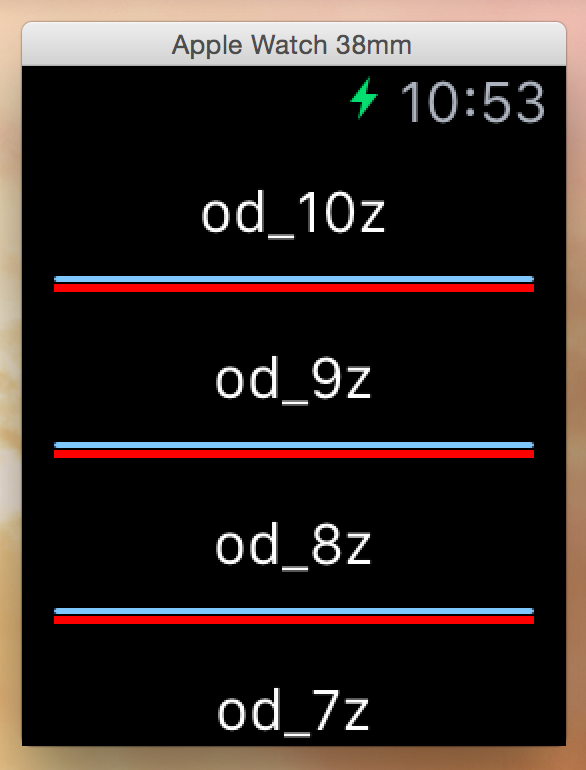
WKInterfaceSeparatorとWKInterfaceImageを並べて表示させてみました。上の青色の線がSeparator、下の赤い線がImage。Separatorは先端が丸みをおびており、Imageは角が立っているけれどSeparatorより太いです。

まとめ
個人的にはデフォルトの状態が一番直感的だと考えています。
つい最近話題になった「≡ ←ハンバーガーメニューのデザインでクリック率は違う(2014年のA/Bテストの結果から)」の記事でも書かれているように、ボタンというのは角丸の線で囲まれている方が「押せる!」ということがユーザーに伝わりやすいのではないかと考えています。
よろしくお願いします。
関連記事
このほかにもiOSアプリ開発で見つけたネタや悩んだ内容など紹介しています。Tipsをまとめておりますのでこちらのページをご参照ください。