Marketplaceでアプリをダウンロードしては実行させているのですが、殆どのWindows Phoneアプリケーションのアプリケーションバーは、規定の状態のままで使用するケースが多いです。
テーマがDark(黒)の場合は黒色、Light(白)の場合は明るい灰色になり、標準アプリやサードパーティー製のアプリケーションでも同様なので、統一されたユーザーエクスペリエンスを提供することが出来る為です。
しかし、アプリケーションで独自の企業カラーを持っている場合*1は、アプリケーションバーを企業カラーにしてしまうのもアクセントとして良いかもしれません。
このアプリケーションバーの色を変えることが出来ます。shell:ApplicationBar要素のBackgroundColorプロパティとForegroundColorプロパティの値を変更します。Colorsで定義されている色の名前、もしくは#AARRGGBBのARGB値にて指定することが可能です。
通常のアプリケーションバーの定義は以下の通りです。
<!--ApplicationBar の使用法を示すサンプル コード--> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton Text="favorite" IconUri="/icons/appbar.favs.addto.rest.png"/> <shell:ApplicationBarIconButton Text="back" IconUri="/icons/appbar.back.rest.png"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>
今回は、テーマに関係なく白いアプリケーションバーにしてみましょう。BackgroundColorプロパティに「White」、ForegroundColorプロパティに「Black」を指定しています。
<!--ApplicationBar の使用法を示すサンプル コード--> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True" BackgroundColor="White" ForegroundColor="Black"> <shell:ApplicationBarIconButton Text="favorite" IconUri="/icons/appbar.favs.addto.rest.png"/> <shell:ApplicationBarIconButton Text="back" IconUri="/icons/appbar.back.rest.png"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>
Windows Phone エミュレータにて実行してみました。
アプリケーションバーを透明にして、クライアント領域を広く使う
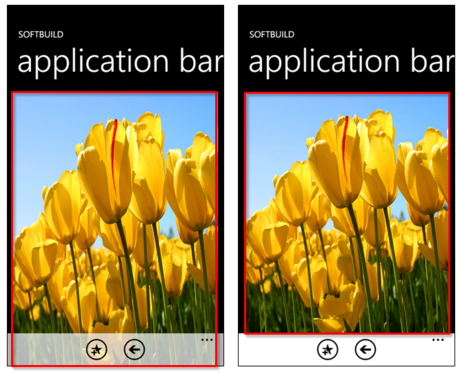
アプリケーションバーは、Opacityプロパティを変更することも出来ます。Opacityプロパティの値を1より小さい数にすることで、背景のクライアント領域がアプリケーションバー分伸びて、LayoutRoot要素の大きさが変わります。
Imageコントロールを置いて、StrechプロパティをFillに設定しています(画像がコントロールの大きさに拡大しています)。アプリケーションバーを半透明にしている方のチューリップが若干縦に伸びていることが分かります。
ListBoxコントロールの領域を広くしたい場合など、アプリケーションバーに邪魔されずにクライアント領域を大きく取りたい場合に使えるTipsでした。