Titanium Mobileで静的な配列をListViewで表示させます。
Titanium.UI.createTableViewRowメソッドで生成したオブジェクトに対して、左に画像(球団ロゴ)があり右にラベル(球団名)が配置されているRowを表示させております。
JavaScriptとTitanium Mobileでのテーブルビューの使い方が判らなかったので、色んなところからコピペさせて頂きました。
// 表示させるデータ var rowData = [ {teamID:"1", teamName:"阪神タイガース", image:"tigers.png"}, {teamID:"2", teamName:"読売ジャイアンツ", image:"giants.png"} ]; // TableViewへ渡すデータソースの生成 var data =[]; for (var i=0; i<rowData.length;i++) { var labelId = Titanium.UI.createImageView({ url:rowData[i].image, left:5, width:50, hegiht:50 }); var labelName = Titanium.UI.createLabel({ color:'#000', text:rowData[i].teamName, font:{fontSize:20,fontFamily:'Helvetica Neue'}, textAlign:'left', top:7, left:60, width:'auto' }); var row = Ti.UI.createTableViewRow({ className:"NomalCell", height:60 }); row.add(labelId); row.add(labelName); data.push(row); } var table =Ti.UI.createTableView({ data:data });
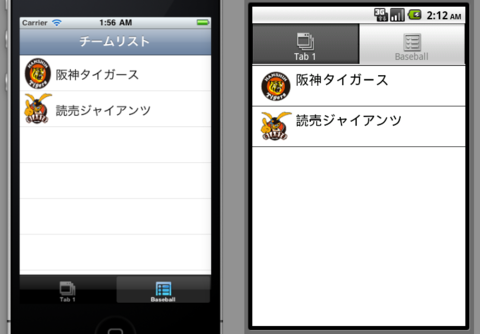
以上のソースコードを iPhoneシミュレータ、Androidエミュレータにて動作を行いました。
createViewしたオブジェクトに「backgroundImage:ロゴイメージ」としていたら、iPhoneではきちんと球団ロゴが表示されているにも関わらず、Androidでは表示されないという問題に突き当たりました。
createImageViewに変えたらきちんと表示されました。おそらくAndroidではViewに背景画像が設定出来ない仕様なのかも。またロゴ画像のフォーマットがgifの場合も同じくAndroidでは表示が出来ませんでした。
Titanium Mobileの開発手順としては、iPhoneエミュレータで動作確認をしつつデバッグを行って、最後にAndroidエミュレータで動かして、手を入れてAndroidで動くようにしないといけませんね。
あと、Androidエミュレータへのデプロイが遅すぎる……