Windowsストアアプリで各言語の文字列リソースを用意して、多言語対応するにはどうすれば良いのかをご紹介します。「Windowsストアアプリでローカライズしてみる(プログラム編)」の続きです。
前回は、プログラム側から文字列リソースを扱う方法についてでした。今回は、まったくプログラムを触らずにXAMLだけで対応したいと思います。
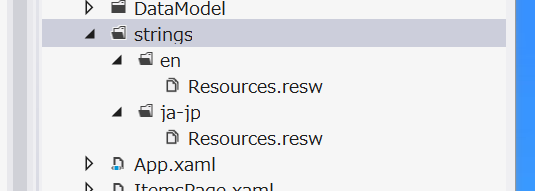
**Resources.reswを言語ごとに用意します
ファイル名はResources.reswであることをご注意ください!重要ですよ。僕はハマりました……
**Resources.reswの定義値
Resources.reswの定義値のルールは以下の通りです。
-{ユニークなID}.{プロパティ名}
TextBlockのText部分をローカライズしたいので、「HelloWorld」というIDを付けた上で「.(ドット)」を入れて「Text」という名前にします。
***en
|名前|値| |HelloWorld.Text|Hello world.|
***ja-jp
|名前|値| |HelloWorld.Text|こんにちは!こんにちは!|
**XAMLでの対応
x:Uidに「HelloWorld」と設定します。
|xml|
||<