この記事は、2012/7/22現在にリリースされている最新の「Windows 8 Release Preview(Build 8400)」、「Visual Studio 2012 RC」を利用しております。「Windows 8 Release Preview」は開発中のものであることにご留意ください。
「CameraCaptureUIのオプションを指定して静止画撮影をおこなう その1」の続きです。前回に引き続き、CameraCaptureUIのオプションを指定して静止画撮影をおこなう方法をご紹介します。以下のオプションの説明になります。
-撮影した写真をクリッピングさせない -アスペクト比を設定して静止画撮影をおこなう -サイズを設定して静止画撮影をおこなう
**撮影した写真をクリッピングさせない
静止画撮影ダイアログでは撮影後、撮影した写真が表示されます。ユーザーがプレビューを確認し、使いたい部分だけ切り取りたい場合は「トリミング」、そのまま使えるようであれば「OK」、使えない場合は「撮り直し」を選択することができます。
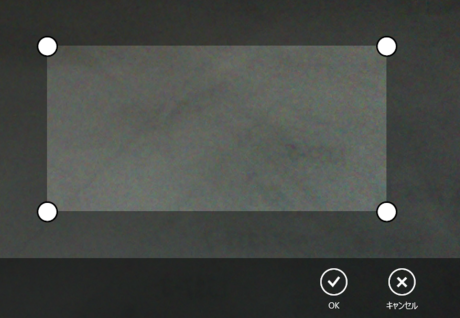
トリミングを選択すると、クリッピング領域を指定する矩形が表示されます。この矩形は縦の長さ横の長さを自由に変形させることができます。
ユーザーにトリミングをさせたくない場合は、PhotoSettings.AllowCroppingプロパティにfalseを指定します。
|cs| var capture = new CameraCaptureUI(); capture.PhotoSettings.AllowCropping = false; var file = await capture.CaptureFileAsync(CameraCaptureUIMode.Photo); ||<
**アスペクト比を設定して静止画撮影をおこなう
静止画撮影後に指定したアスペクト比になるように写真をクリッピングします。
|cs| var capture = new CameraCaptureUI(); capture.PhotoSettings.CroppedAspectRatio = new Size(16, 9); var file = await capture.CaptureFileAsync(CameraCaptureUIMode.Photo); ||<
**サイズを設定して静止画撮影をおこなう
静止画撮影後に指定したサイズになるように写真をクリッピングします。
|cs| var capture = new CameraCaptureUI(); capture.PhotoSettings.CroppedSizeInPixels = new Size(640, 480); var file = await capture.CaptureFileAsync(CameraCaptureUIMode.Photo); ||<