この記事は、2012/7/22現在にリリースされている最新の「Windows 8 Release Preview(Build 8400)」、「Visual Studio 2012 RC」を利用しております。「Windows 8 Release Preview」は開発中のものであることにご留意ください。
特にカメラプレビューを必要とするケースでなければ場合、あらかじめ用意されている静止画撮影用のダイアログを使った方が良いでしょう。他の開発者のアプリケーションとのUIの統一ができ、カメラの仕様による差をシステム側で吸収させることができるからです。
CameraCaptureUIクラスをつかうためには「Web カメラ」の機能を有効にする必要があります。「CameraCaptureUIを使って静止画撮影をおこなう」にて紹介していますのでご参照ください。
ここでは、CameraCaptureUIのオプションを指定して静止画撮影をおこなう方法をご紹介します。以下のオプションの説明になります。
-静止画撮影可能な最大サイズを指定する -選択された画像を取得する
本題は「CameraCaptureUIのオプションを指定して静止画撮影をおこなう その2 - 酢ろぐ!」へ続きます。
**静止画撮影可能な最大サイズを指定する
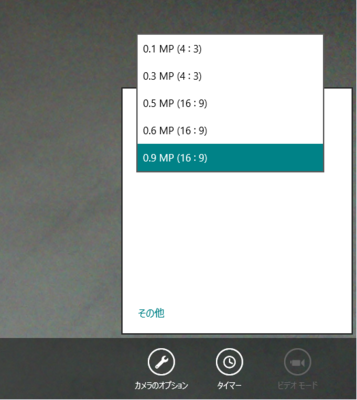
撮影ダイアログの「カメラオプション」を確認すると撮影可能な最大サイズを表示させることができます(画面のはデフォルトの状態)。
ここではテスト的に撮影可能な最大サイズを320x240(もしくは16:9の同等の解像度)に設定してみましょう。PhotoSettings.MaxResolutionプロパティにCameraCaptureUIMaxPhotoResolution.SmallVgaを指定します。
|cs| var capture = new CameraCaptureUI(); capture.PhotoSettings.MaxResolution = CameraCaptureUIMaxPhotoResolution.SmallVga;
var file = await capture.CaptureFileAsync(CameraCaptureUIMode.Photo);
||<
上記のサンプルコードを実行した結果です。デフォルトの状態よりも撮影可能なサイズが減っているのが判ります。
**選択された画像を取得する
まずは前回紹介できなかった撮影ダイアログより選択した画像を画面に表示させる方法です。
Grid上にImageコントロールを配置したXAMLを作成しておきます。配置したImageコントロールにはロック画面で使用している画像を表示させます。
|xml|
||<
静止画撮影、またはユーザーによってキャンセルされると、StorageFileインスタンスが返ります。戻り値がnullになっているかどうかによって静止画撮影に成功したかどうかを判断することが出来ます。
|cs| var capture = new CameraCaptureUI(); var file = await capture.CaptureFileAsync(CameraCaptureUIMode.Photo); if (file == null) { // ユーザーが撮影をキャンセルした場合 } else { // 画像ファイルを読み込み、Imageコントロールに表示する var strm = await file.OpenReadAsync();
var bitmap = new BitmapImage();
bitmap.SetSource(strm);
image.Source = bitmap;
}
||<